この記事で解決する疑問や悩み!
- プログラミングの四則と余り演算のやり方がわかる!
- インクリメント、デクリメントがわかる!
- 力試し問題でプログラミングの理論がわかる!
「変数をうまく使いたい」
「プログラミングでの計算がよくわからない」
そんな疑問を持っている方向けに現役プログラマーが解説します!
四則演算、余り演算、インクリメント、デクリメントを説明します!
プログラミングの計算順序の力試し問題も用意しているので、この記事を読んでプログラミングの理解を深めてください!
この記事を書いた人

2000年生まれ。24歳現役エンジニア。
学生時代にオリジナルゲームを3つ作成
保有資格等:
・基本情報技術者・応用情報技術者
・情報処理安全確保支援士試験合格など
はじめに
変数の知識が必要
今回の範囲は「変数」の知識が必須になります!
変数について詳しく知りたい方は、前回の変数の記事を参照してください!😄
-

-
【初心者】変数のイメージと使い方!図で直感的に理解!
2024/6/26
変数のイメージと使い方を図と具体例解説!
変数のイメージは「箱」!
型や変数名のルールなども解説!
Processingを使用
今回はプログラミングツールとして、Processingを使います!
無料で1分で本格的なプログラミングができるツールなので、以下の記事を見てインストールしてください!
-

-
【初心者】無料で1分で本格プログラミング!Processing
2024/6/1
初心者でも1分で無料で本格プログラミングを始めよう!
Processingの導入から実行まで!
今回のポイント
今回のポイントは以下の3つです!
- プログラミングにおける四則演算+1
- 変数の値の変更の仕方
- インクリメント、デクリメント

少し計算が多い記事ですが安心してください!
一緒に一つずつ見ていきましょう!
プログラミングでの数値の計算
プログラミングでプログラムを書く上では計算は避けられません。
そのためにプログラミングにおける計算を学びましょう!
四則演算
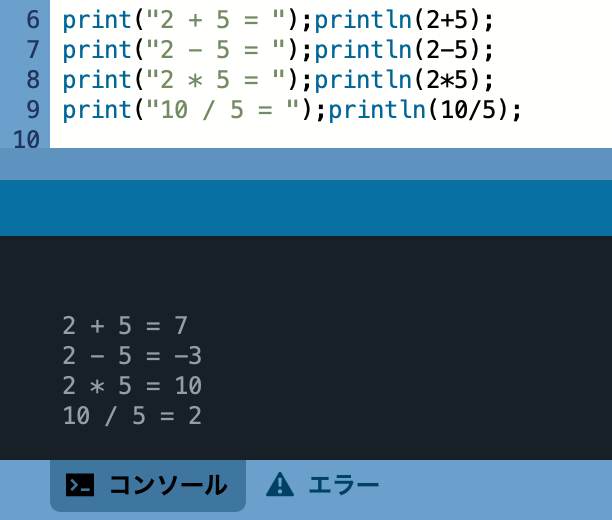
四則演算としては足し算(+)、引き算(ー)、掛け算(×)、割り算(÷)があります。
足し算は「+」、引き算は「-」
掛け算は「*」、割り算は「/」で計算できます。

計算できていますね!
println()の中に書いてある部分が実際に計算されている箇所です。
print(xxx)と打つと、改行なしでコンソールにxxxと表示されます。
println(xxx)と打つと、改行ありでコンソールにxxxと表示されます。
余り演算
プログラミングでは四則演算の他に、余り演算という計算ができます。
余り演算には「%」を使います。

6÷5の余りは1ですね。15÷4の余りは3です。
%で計算すると余りを計算できます。
プログラミングでは重宝する計算の一つです。
変数と計算
実際にプログラムでどう使うかみてみましょう!
変数に計算値を代入
変数に、計算した値を格納しましょう。
複数のパターンに分けて解説します!
- 変数に計算式ごと代入
- 変数の値を使って変数に数値を格納
- 変数の値を同じ変数で更新する
- 変数に対して計算をして更新
- インクリメント、デクリメント
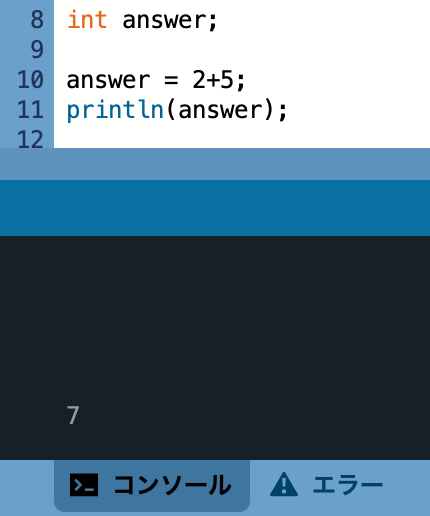
1. 変数に計算式ごと代入
「変数 = 計算式」とすると、計算された値が変数に格納されます。


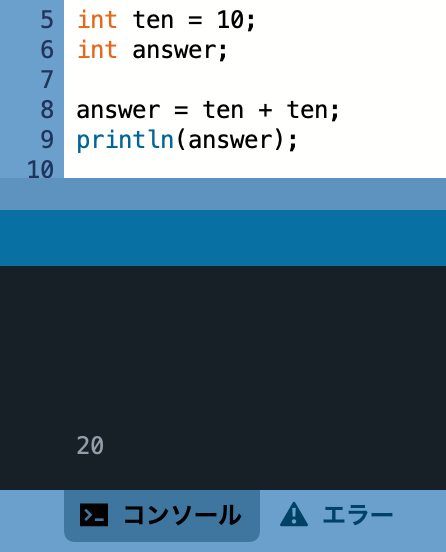
2. 変数を使って、変数に数値を格納
変数の値を使って、変数の値を変更することができます。


int型の変数 ten には「10」が入っているので、
「ten + ten」 をした answer には「20」が入ることになります。
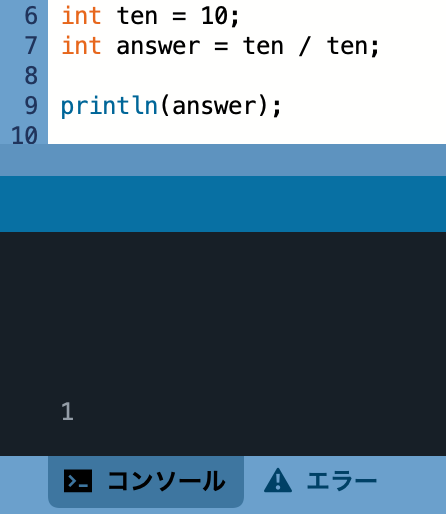
「ten / ten」をした場合は「1」が入ります。
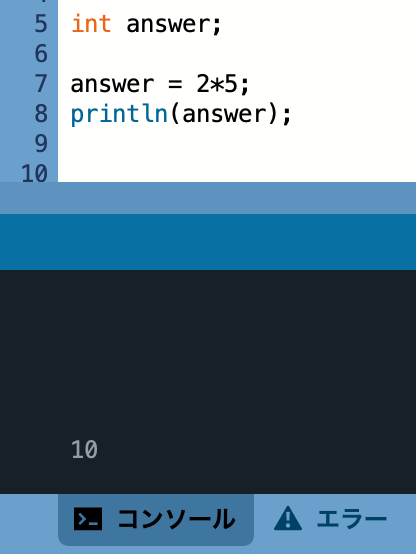
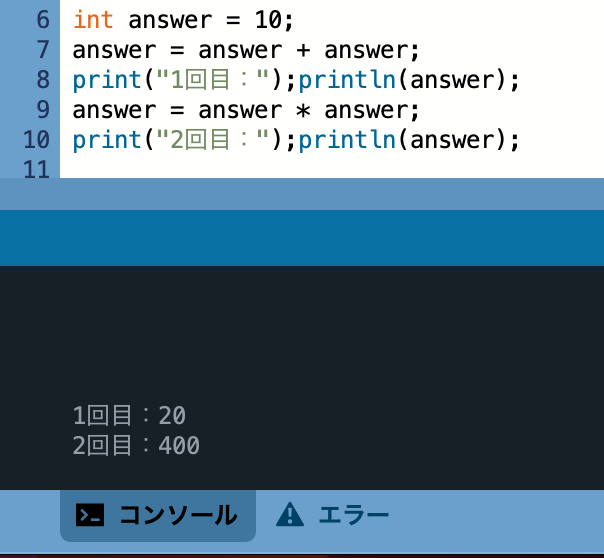
3. 変数の値を同じ変数で更新する
別の変数を用意せずに、同じ変数を使って更新することができます。

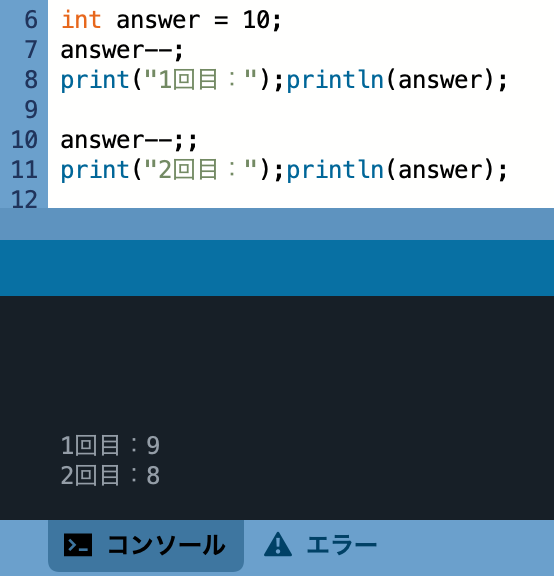
少しややこしいですね。1行ずつ見てみましょう!
6行目:int型の変数 answer には始めに10が入っています。
7行目:answer には10が入っているので、「answer + answer」 は「20」 になります。
そして、計算された「20」を、answerに格納します。
8行目;answerには 20 が入っていることが確認できます。
9行目:answer には20が入っているので、「answer * answer」 は「400」 になります。
そして、計算された「400」を、answerに格納します。
10行目;answerには 400 が入っていることが確認できます。
4. 変数に対して計算をして更新
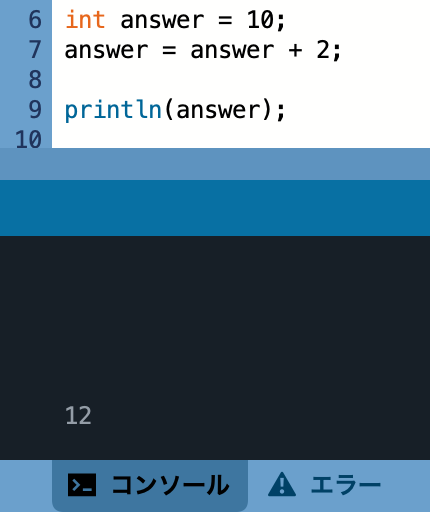
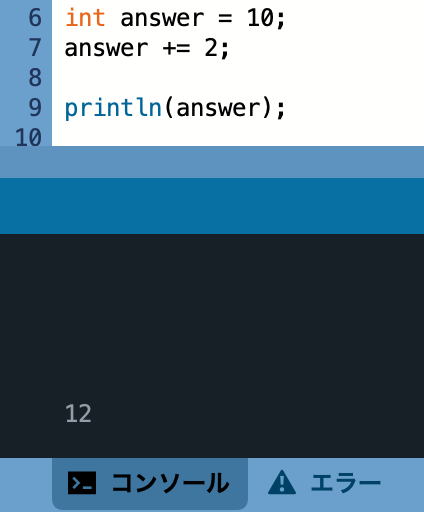
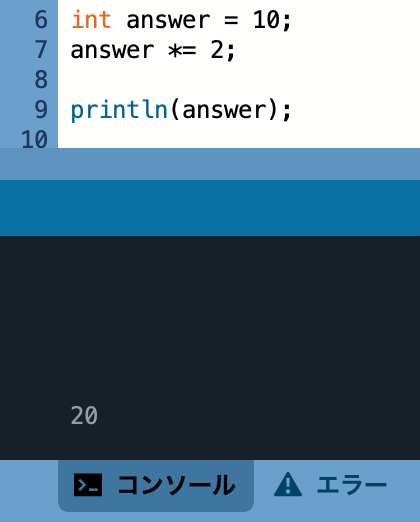
まず、以下の2つの書き方を見比べてください。


どちらも10が入っている answer に、2を足そうとしています。
左は、一つ上のステップで説明したパターンですね。
右は、従来の「=」を「+=」に変更しています。
左は、answer に、answer + 2 の値を代入する。という処理ですが、
右は、answerの値を「2増やす」という処理になっています。
なので、同じ変数のみを使って同じ変数の値を変更する際は、「=」の部分を変化させて更新することができます。
足し算の場合は「+=」
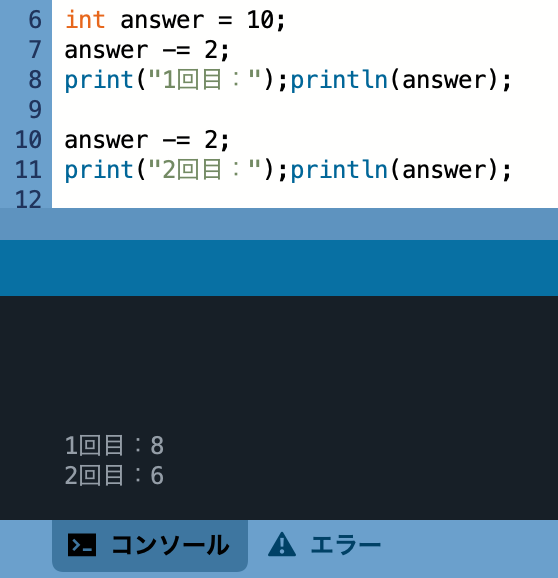
引き算の場合は「-=」
掛け算の場合は「*=」
割り算の場合は「/=」
余り算の場合は「%=」
とできます。


5. インクリメント、デクリメント
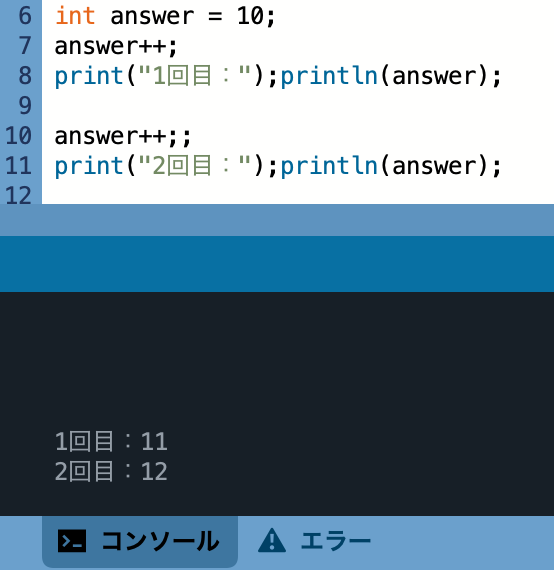
まず以下の例を見てください。


「answer++」 とすると answer の値を「1」増やします。(answer = answer + 1、answer +=1 と同じ意味)
1増やす処理をインクリメントと言います。
インクリメントを「変数名++」と短く書くことができます。
「answer--」 とすると answer の値を「1」減らします。(answer = answer - 1、answer -=1 と同じ意味)
1減らす処理をデクリメントと言います。
デクリメントを「変数名--」と短く書くことができます。
非常に短く書けるので、コードを書く量が減らせて見やすくなる。というメリットがあります。
※また、インクリメントやデクリメントは、「++変数名」「--変数名」と書くことができます。
違いに関しては少し難しいので、番外編扱いとして後述の問題5のヒント、答えで詳細を記載しておきます。
力試し問題
今回学んだことの確認として力試し問題を5つ用意しました!
挑戦してみて身につけたことを復習しましょう!
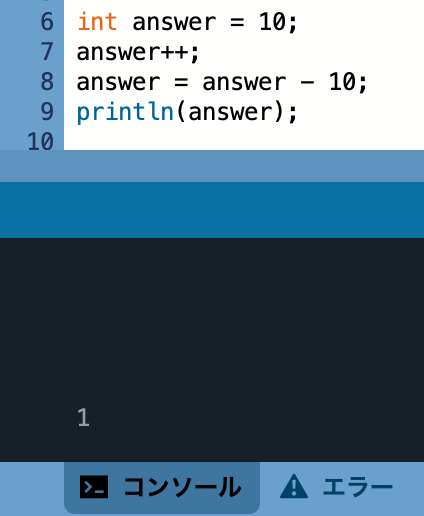
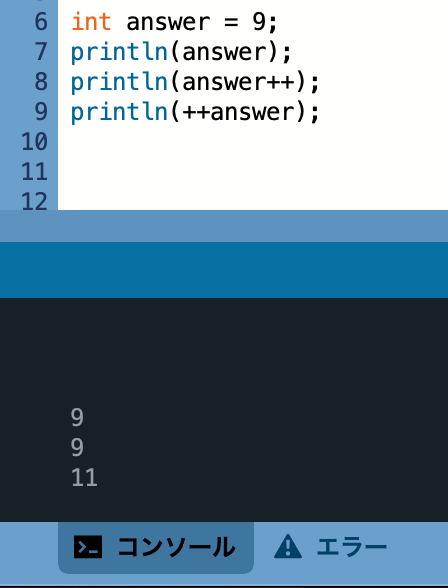
問題1
問い
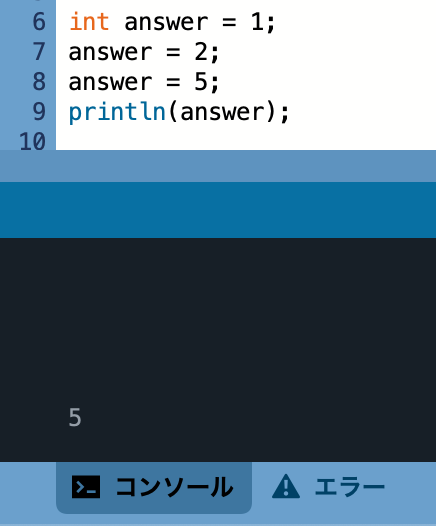
以下のプログラムを書いたとき、コンソールに表示される値は何でしょうか?

ヒントと答え
ヒント
プログラムは「上から」実行されます!
答え

プログラムは上から実行されるので、
answerの値は1、2、5と変化していき
コンソールには5が表示されます。
問題2
問い
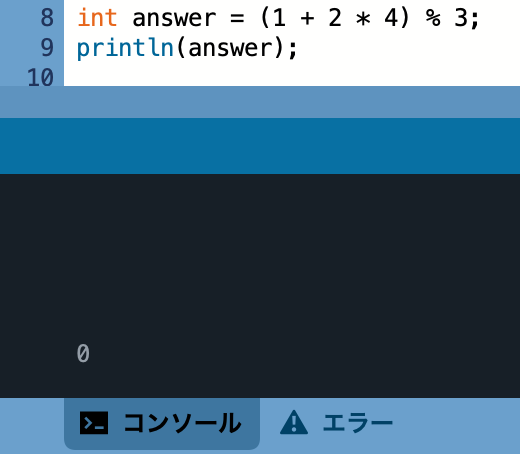
以下の計算式において、answer に入っている値は何でしょうか?
answer = (1 + 2 * 4) % 3
ヒントと答え
ヒント
四則演算の順番を思い出しましょう! ()の中身は最優先でしたね。
答え

まず()の中を計算しますが、足し算と掛け算では、掛け算の方が優先されるので、2 * 4がまず最初に計算されます。
次に(1 + 8) % 3となるので、()の中を計算して、9 % 3
最後に9を3で割った余りを求めればanswerには0が入ります。
問題3
問い
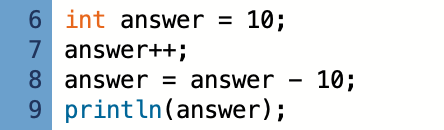
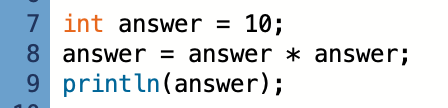
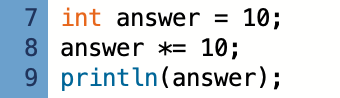
次のプログラムを実行したとき、コンソールに表示される値は何でしょうか?

ヒントと答え
ヒント
インクリメント (変数名++) で変化する値はいくらだったでしょうか...?
答え

10が入っている変数をインクリメントすると1増えて11になります。
なので、answerが11になっているところから10を引くと、11-10で1になります
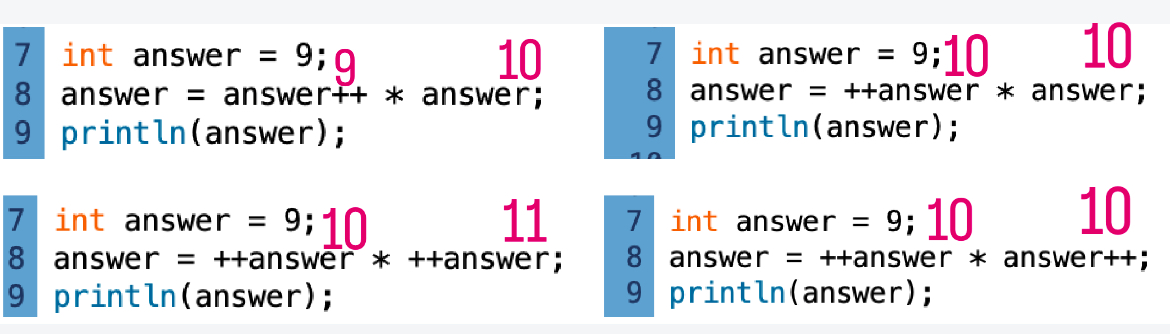
問題4
問い
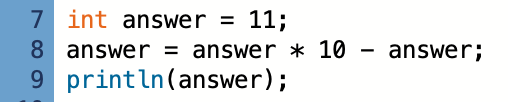
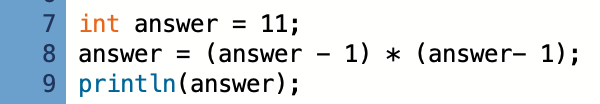
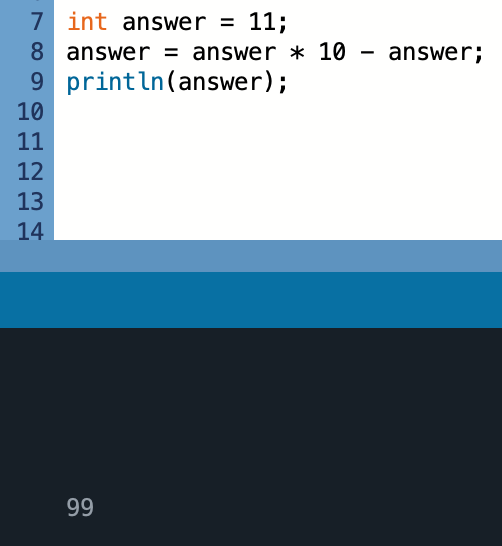
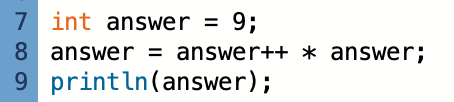
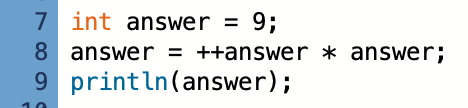
次の計算のうち、一つだけ計算が結果が異なる値はどれでしょうか?




答え
ヒント
8行目の式のそれぞれの変数 answer に入っている値を考えてみましょう!
答え

左下のみ99です。それ以外は100です。
11 * 10 - 11 となるので、答えは99になります。
10と11のような値が混同しないよう注意しましょう
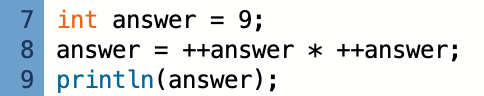
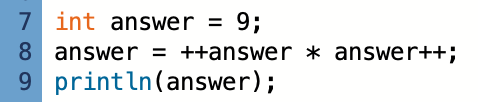
問題5(番外編)
問い
以下のプログラムでそれぞれ表示される値はそれぞれ何でしょうか?




答え
ヒント1
「変数名++」 はすぐに値がインクリメントされる訳ではありません。
対して、「++変数名」はすぐに値がインクリメントされます。
ヒント2
「変数名++」の処理としては、変数の値を読み取ってからインクリメントします。
「++変数名」の処理としては、まずインクリメントしてから変数の値を読み取ります。
左上のプログラムの答え(ヒント3)
1つ目のプログラムの答えは「90」です。
全てのプログラムの答え
プログラムの答えは
左上:90 右上:100
左下:110 右下:100
となります。

右の画像を見てください。
「変数名++」は値を読み取ってから、1を増やします。
一方「++変数名」は1を増やしてから値を読み取ります。
(8.5行目でanswerが10になっているイメージです)

まとめ:【初心者向け】プログラミングでの数値計算と力試し問題!
変数の学習は一旦完了です!
今回のポイントをおさらいしましょう!
インクリメントは繰り返し処理などで重宝します!
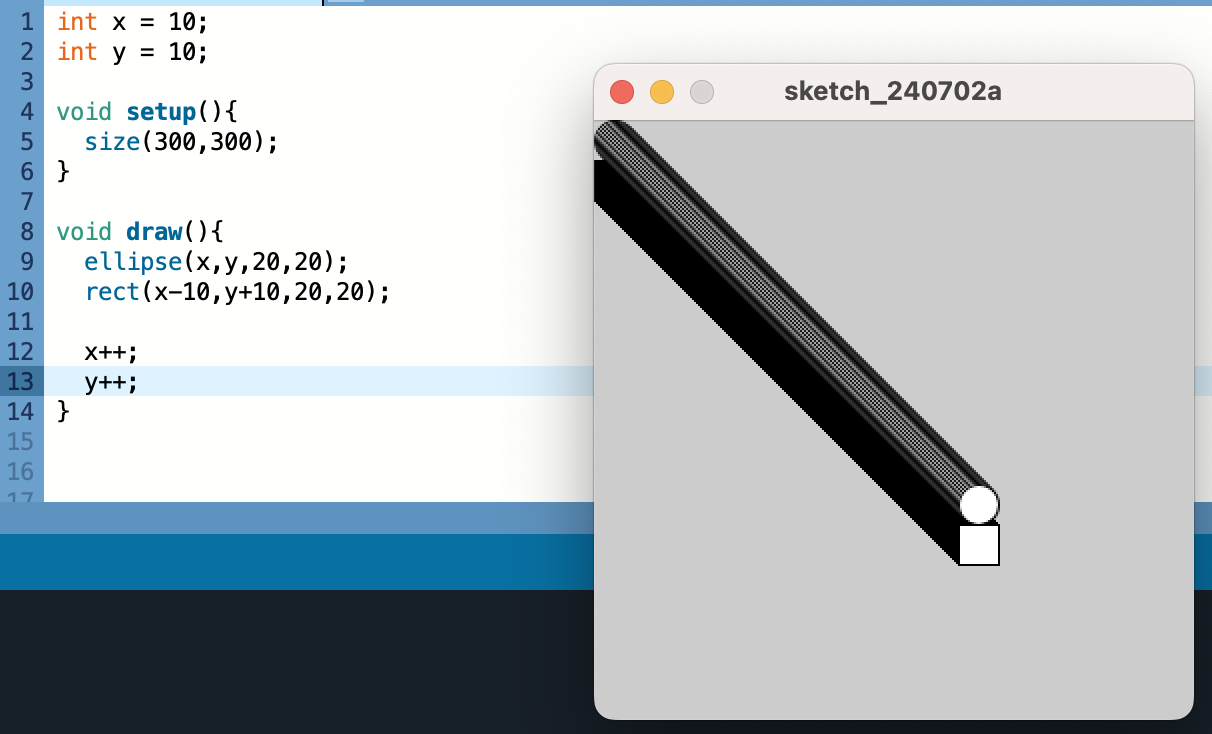
次回はProcessingでインクリメントを使って絵にアニメーションを入れます!
-

-
【Processing】プログラミングでアニメーション!
2024/7/10
プログラミングで描いた絵を動かそう!アニメーションの手法を現役プログラマーが解説!無料のProcessingで解説!図や具体例で初心者でもわかりやすい!