はじめに
目的
初心者向けProcessing講座の総まとめ、実践編ということで、ブロック崩しを作成しようと思います!
初心者向け講座の一覧は、以下のプログラミングコンテンツから確認してみてください!

実際のプログラムはどのような感じかを掴んでいただいて、自分でも何かしら作れるようになっていただけると幸いです!
コードを一つ一つ意図なども説明するので、考え方なども参考にしてみてください!
※時短したい方は各記事最後のコードを丸コピでもOKです。
最終成果物
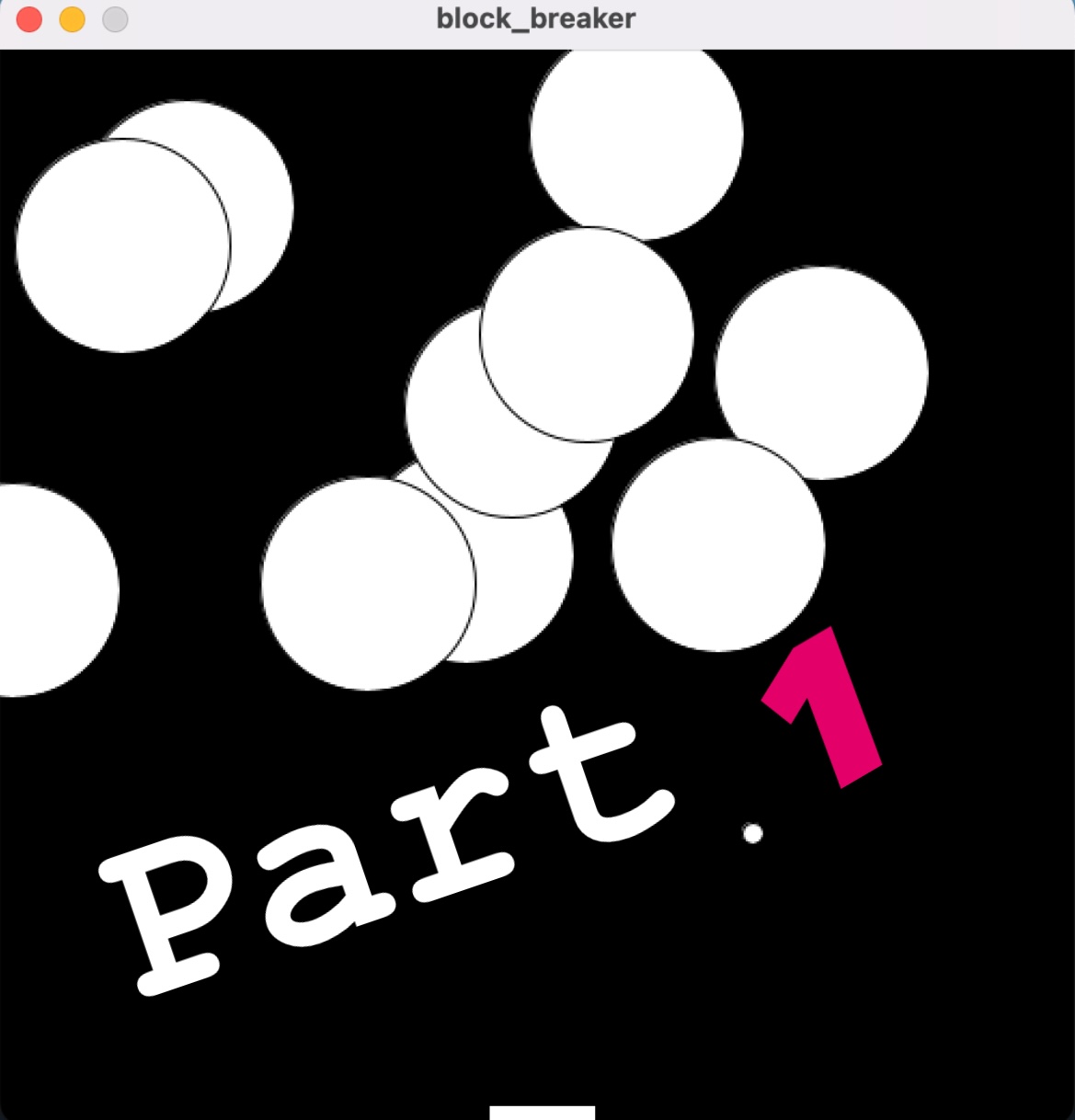
最終成果物として、以下のようなブロック崩しが初心者でも作れます!
プログラムを1行ずつ解説するので4partに分かれますが、誰でも理解できます!
前回のpart 1もぜひご参照ください!
-

-
ブロック崩しを作ろう!part1 〜図形描写〜
2024/12/15
ブロック崩しを作成しよう!プログラミング講座の最終章part1!
今回は図形描写まで!
すべてのコードに説明があるからわかりやすい!
今回やること
part 1:図形の描写
part 2:ブロック、弾の移動
part 3:反射処理
part 4:シーン遷移、各種調整

今回はpart 2です!
ブロックや弾の移動処理を行います!
今回使う知識
各解説のリンクを貼っているので、詳細を知りたい方は解説記事もご覧ください!
ブロック崩し制作 part 2
STEP 0 ファイルを開く
前回作ったファイルを開いてください
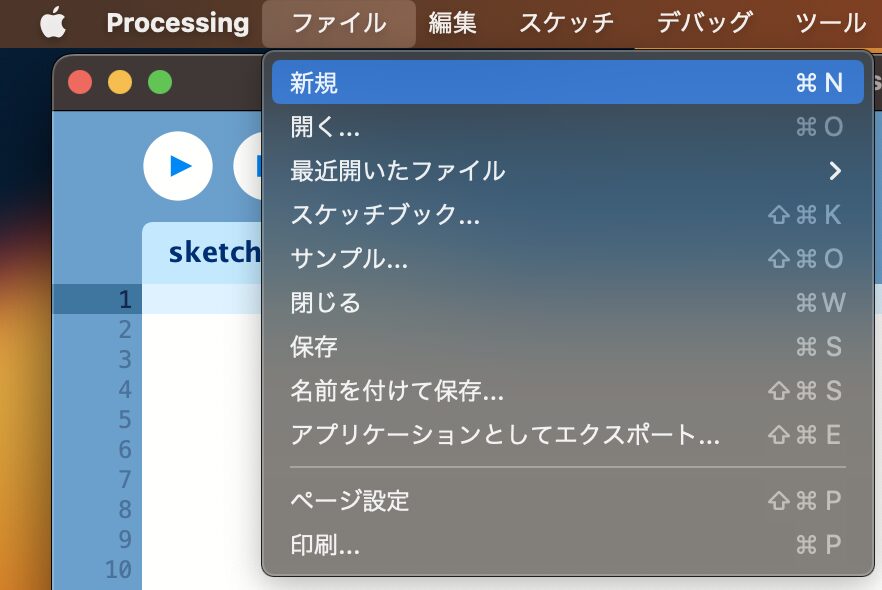
ファイル > 開く (最近開いたファイルでもOK)

STEP 1 操作ブロックの移動
何を変えれば良いのか
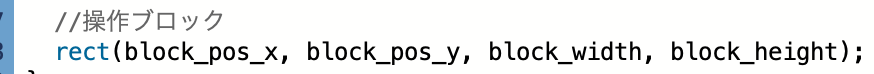
前回、操作ブロックは以下のように書きました。

rect関数は(横位置、縦位置、横幅、縦幅)だったので
横移動させるためには、block_pos_xの値を変えれば良いですね。
マウスカーソルの座標を取得
Processingには、マウスカーソルの座標が格納されている変数が存在します。
mouseX マウスカーソルのX座標(横)
mouseY マウスカーソルのY座標(縦)なので、操作ブロックの横位置をカーソルの横位置にしたいならば、
block_pos_x を mouseXで更新すればOKです。
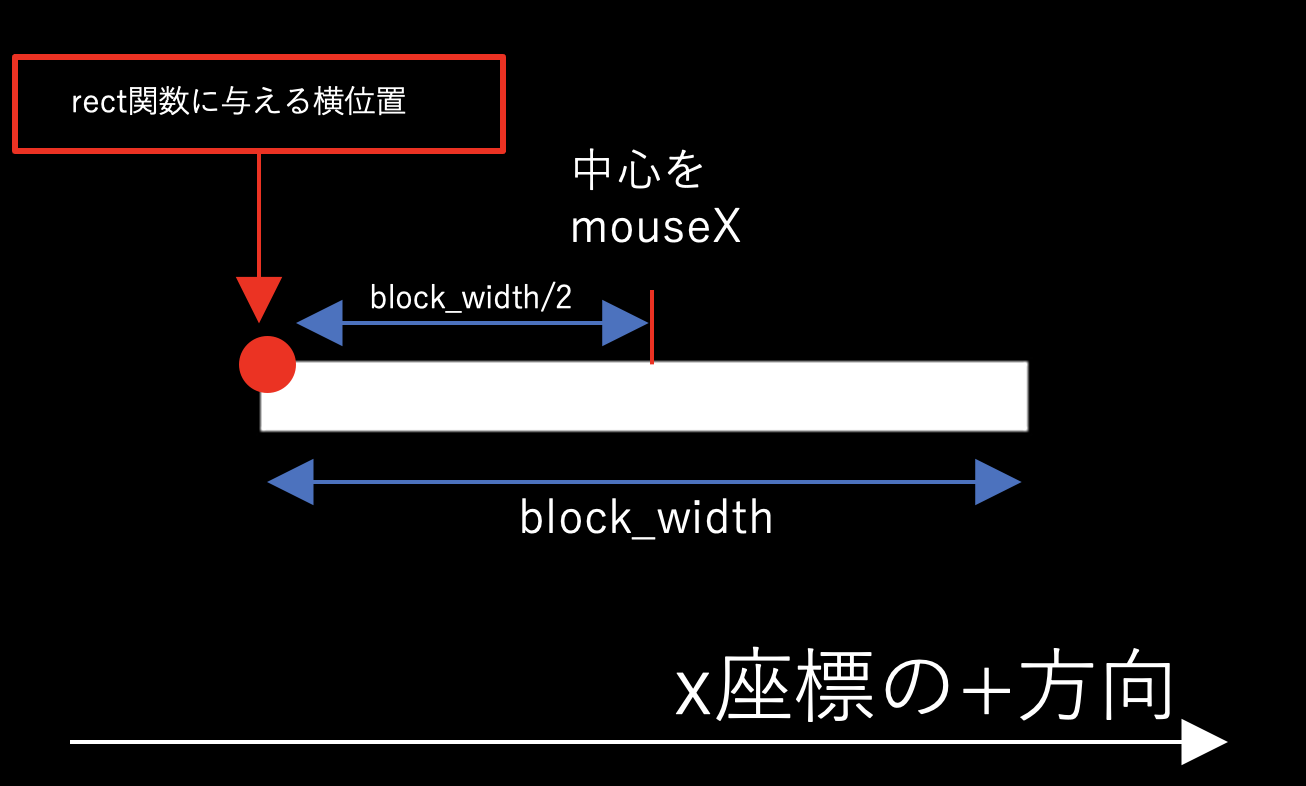
ですが、block_pos_xをmouseXだけで指定してしまうと、カーソルから右側に長方形が伸びる形になります。
なので、ブロックのちょうど真ん中にカーソルが来るような値に更新してあげましょう。

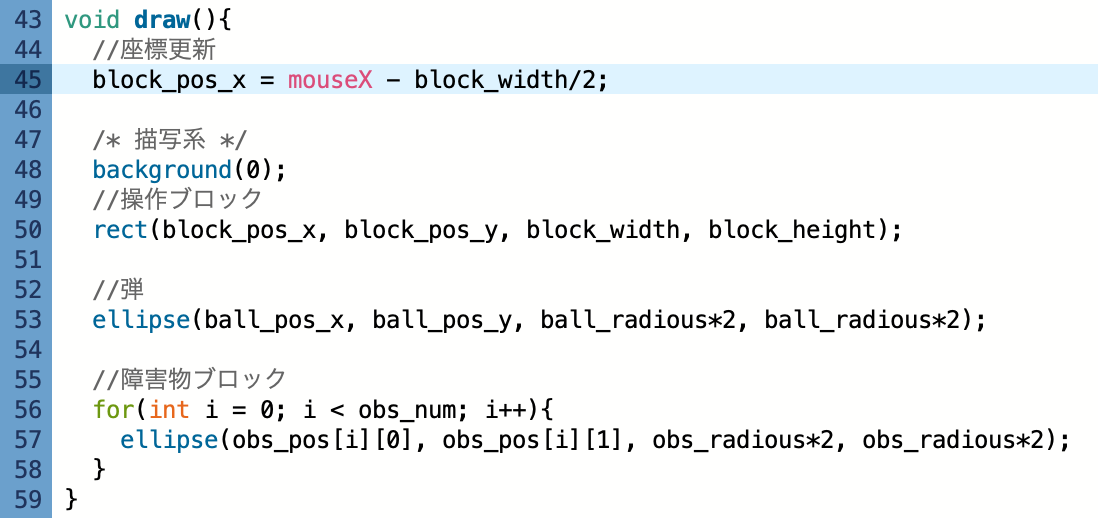
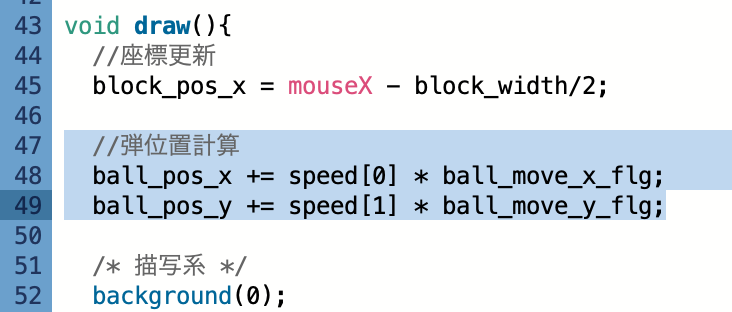
「描写系のコードの前」に座標更新のコードを追加します。
計算した後の位置を描写したいからです。

動くかどうか確認してみよう!
上記のコードを追加した後に、実行ボタンを押してみましょう!
カーソルの動きに長方形がついていけば成功です!!
STEP2 弾の移動計算に必要な変数の宣言
弾の移動速度は変えれるようにしたいですね。
そこで弾の速度を変えられるように新たに変数を宣言しましょう!
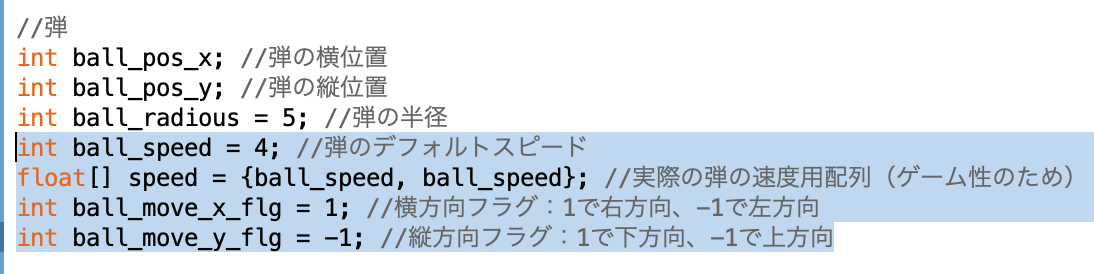
ここで宣言するのは以下の4つの変数です。
その内3つはpart 1で宣言しましたね。

各変数の説明と目的
ball_speed(int)
弾の速度を設定する値です。
この値を基準に計算し、弾は移動することになります。
値を大きくすればするほど弾の移動速度が速くなります。
速すぎると色々な計算が
speed ( float[])
弾の位置更新に代入する値です。
ball_speedのみで計算すると縦横同じ値なので
45度の方向にしか移動しなくなり、ゲーム性が乏しくなるため用意しています。
主にpart3で扱います。
初期値は宣言時に{ball_speed,ball_speed}としておきます。
ball_move_x(y)_flg
移動方向を管理する変数です。
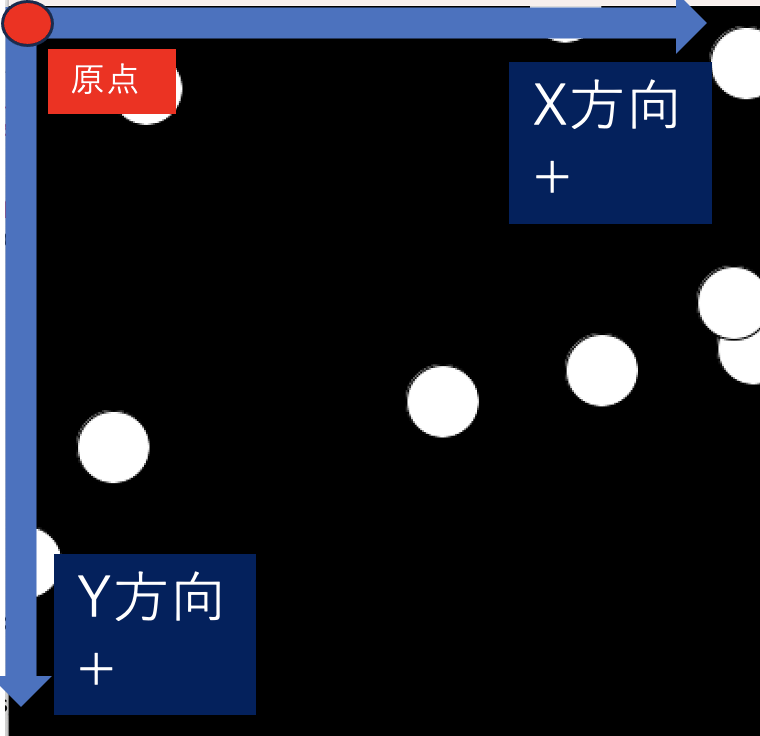
Processingにおいて
横方向は、右側が+、左側が-。
縦方向は、下側が+、上側が-になるので、それを活用します。

1,-1の値のみ使うので、変数名末尾にflg(フラグ)を追加しています。
主にpart 3の反射処理で使います。
デフォルト値は、「1」か「-1」にしてください。
特にyは-1を強く推奨します。xはどちらでも構いません。
STEP3 弾の移動計算
本題に入ります。
弾の移動の考え方
弾を移動させるには、弾の位置を表す変数である
- ball_pos_x
- ball_pos_y
の値を変える必要があります。
そして移動させる量はfloat[] speedで設定した値で変化させます。
そして、移動させる方向は
- ball_move_x_flg
- ball_move_y_flg
の-1か、1をとる変数で管理しています。
まとめると
移動量は、speed。
方向は、ball_move_x(y)_flg。
のベクトルの考え方で移動させています。
実装
speedの移動量を、flgの符号の方向に移動させるので、以下の計算で位置を更新します。

このように書いて実行すると、弾が動きます!
(どこかに飛んでいきますが...)
まとめ
お疲れ様でした!
今回は操作ブロックと弾の移動を扱いました!
これでブロック崩しっぽさは感じられるようになったのではないでしょうか?
次回のpart3では、いよいよ弾の反射を扱います!
次の記事もぜひご覧ください!
今回までのコード
/* TAKEのIT風万記
ブロック崩し サンプルコード*/
//操作ブロック
int block_pos_x; //ブロックの横位置
int block_pos_y; //ブロックの縦位置
int block_width = 100; //幅
int block_height = 10; //高さ
//弾
int ball_pos_x; //弾の横位置
int ball_pos_y; //弾の縦位置
int ball_radious = 5; //弾の半径
int ball_speed = 4; //弾のデフォルトスピード
float[] speed = {ball_speed, ball_speed}; //実際の弾の速度用配列(ゲーム性のため)
int ball_move_x_flg = 1; //横方向フラグ:1で右方向、-1で左方向
int ball_move_y_flg = -1; //縦方向フラグ:1で下方向、-1で上方向
//障害物
int obs_num = 10;//障害物の数
int obs_radious = 20; //障害物の半径
int[][] obs_pos = new int[obs_num][2]; //障害物の位置 [障害物No][0:x、1:y]
void setup(){
size(500,500);
//操作ブロック初期位置
block_pos_x = width/2;
block_pos_y = height - block_height;
//弾初期位置
ball_pos_x = width/2;
ball_pos_y = block_pos_y - block_height;
//障害物初期位置
for (int i = 0; i < obs_num; i++) {
obs_pos[i][0] = int(random(0, width));
obs_pos[i][1] = int(random(0, height * 7/10));
}
}
void draw(){
//座標更新
block_pos_x = mouseX - block_width/2;
//弾位置計算
ball_pos_x += speed[0] * ball_move_x_flg;
ball_pos_y += speed[1] * ball_move_y_flg;
/* 描写系 */
background(0);
//操作ブロック
rect(block_pos_x, block_pos_y, block_width, block_height);
//弾
ellipse(ball_pos_x, ball_pos_y, ball_radious*2, ball_radious*2);
//障害物ブロック
for(int i = 0; i < obs_num; i++){
ellipse(obs_pos[i][0], obs_pos[i][1], obs_radious*2, obs_radious*2);
}
}