この記事で解決する疑問や悩み
- プログラミングの基礎が学べる!
- Processingの使い方がわかる!
- 初心者でもプログラミングができるようになる!
「プログラミングは全く知らないけどやってみたい」
「プログラミングを基礎からやりたい」
そんな悩みを現役プログラマーが解決します!
プログラムは先頭から実行されることなど、
IT業界では当たり前となっていることから解説します!
これを読めばあなたも今日からプログラマーの仲間入りです!
この記事を書いた人

2000年生まれ。24歳現役エンジニア。
学生時代にオリジナルゲームを3つ作成
保有資格等:
・基本情報技術者・応用情報技術者
・情報処理安全確保支援士試験合格など
今回の概要
今回の目標
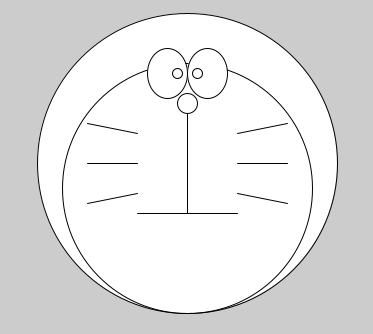
今回はProcessingでプログラミングをし、ドラえもんの絵を描くところまでを目標にします!

簡単なパーツで構成されているので、1ステップずつ一緒に頑張りましょう!💪
無料で使えるProcessingのツールをインストールしていない方は前回の記事をご覧ください!(スマホ不可)
-

-
【初心者】無料で1分で本格プログラミング!Processing
2024/6/1
初心者でも1分で無料で本格プログラミングを始めよう!
Processingの導入から実行まで!
今回のポイント
・コメントアウト機能
・プログラムが処理される順番
・円、線を書く処理

今回のポイントはこの3点です!ではいきましょう!
いざProcessing!
STEP 1 事前準備
まず、Processingを開いて新しいテキストウインドウを準備しましょう。

準備ができたら、まず下の処理を書いてみましょう!
//画面サイズ
size(500,500);「//画面サイズ」というのも丸ごと書いてみてください。
「//」 というのはコメントアウトという機能で、コンピュータが処理しない、人だけが読むメモ書きの機能です!
単にコメントと言ったりもします。
「//」と書かれた以降の文字はコンピュータが処理しないです。
なので、ここはこのような処理。というのをメモすることでプログラムが格段に読みやすくなります。
また、コメントアウトには「// ○○」と書く方法と「/* ○○ */」という2通りがあります。
前者は改行するまでコメントアウトが有効で、後者は改行に関わらず、「/*」から「*/」の間を全てコメントアウトする違いがあります。
STEP 2 円を描こう!
続いて下の処理を追記します。
//顔パーツ
ellipse(250,250,300,300);
ellipse(250,275,250,250);ellipse()は円を描け!という処理です。数字は以下の情報を指定できます。
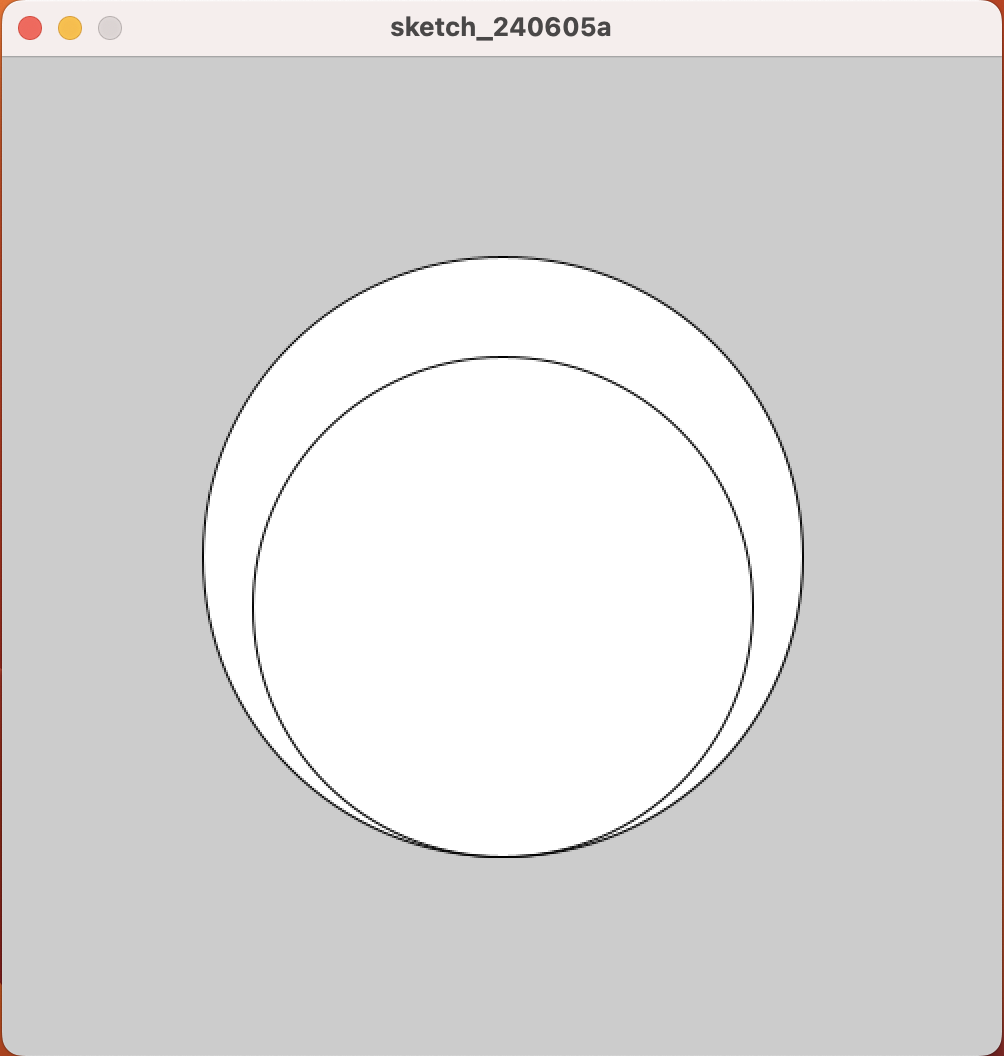
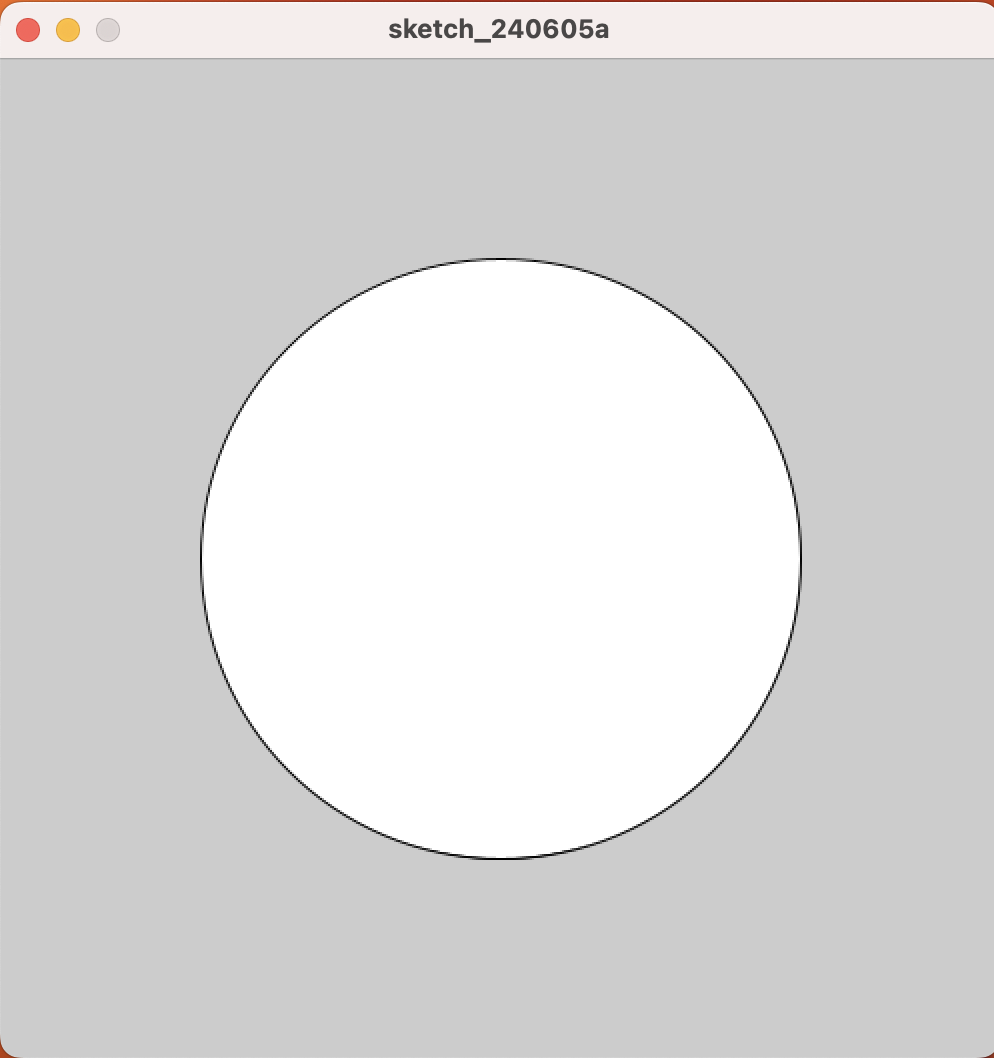
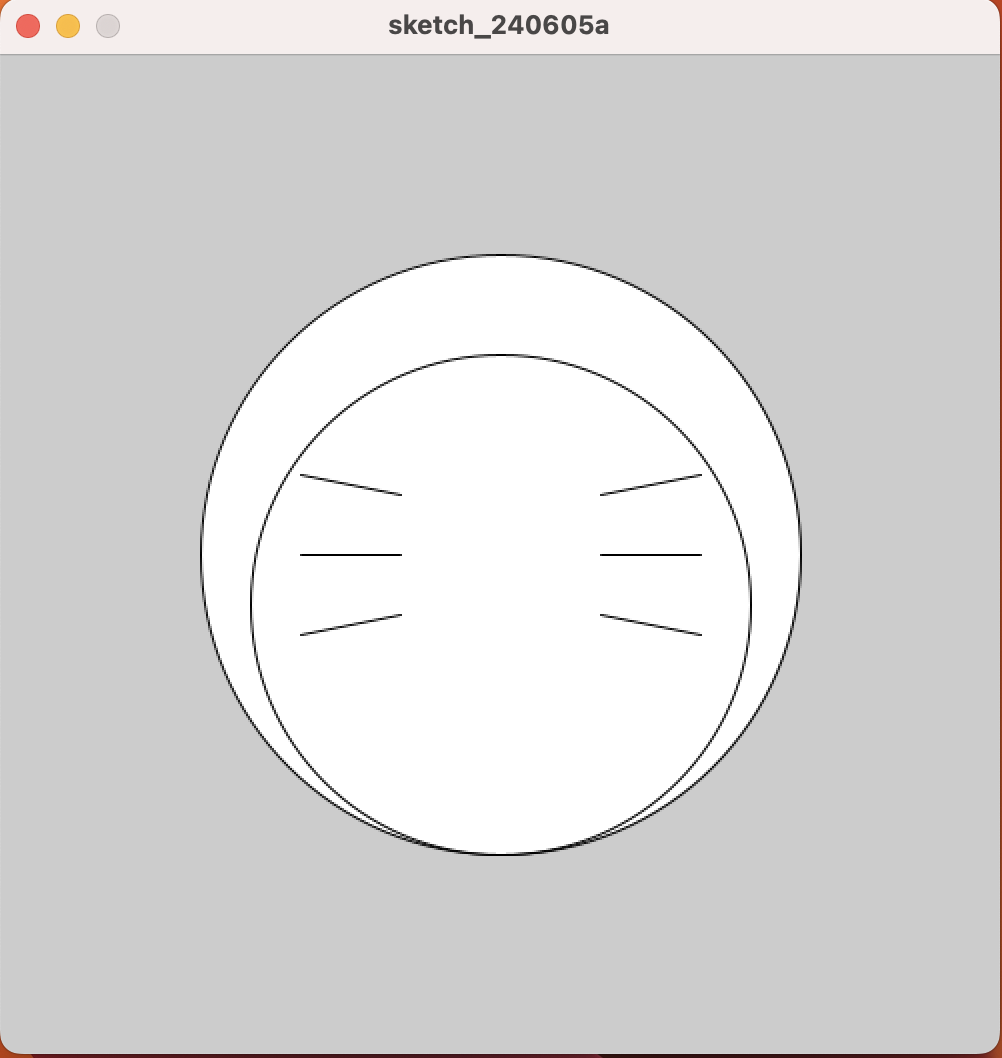
ここまで正しく入力できていれば下の左側の図のようになっていると思います。


また、入力するコードを上下順番をひっくり返して入力すると右の図になります。
/*参考
顔パーツ(入力上下逆)*/
ellipse(250,275,250,250);
ellipse(250,250,300,300);書く順番を変えただけで同じ処理を書いているはずなのに、表示される図が異なるのがわかると思います。
これには、プログラムは上から順に処理されることが影響しています!
上から順に処理されるので、小さい円から書いてしまうと、大きい円が覆い尽くしてしまうのです...
これはどのプログラミング言語でもそうなので覚えてしまいましょう💡
STEP 3 線を描こう!
続いて下の処理を追記します。少し多いので、コピペでも大丈夫です!
//ひげ
//左側
line(150,210,200,220);
line(150,250,200,250);
line(150,290,200,280);
//右側
line(350,210,300,220);
line(350,250,300,250);
line(350,290,300,280);line()は線を描け!という処理です。数値で以下の情報を指定します。
line(150,210,200,220); であれば、(150,210)という点と、(200,220)という点を線で結ぶ。という処理になります。
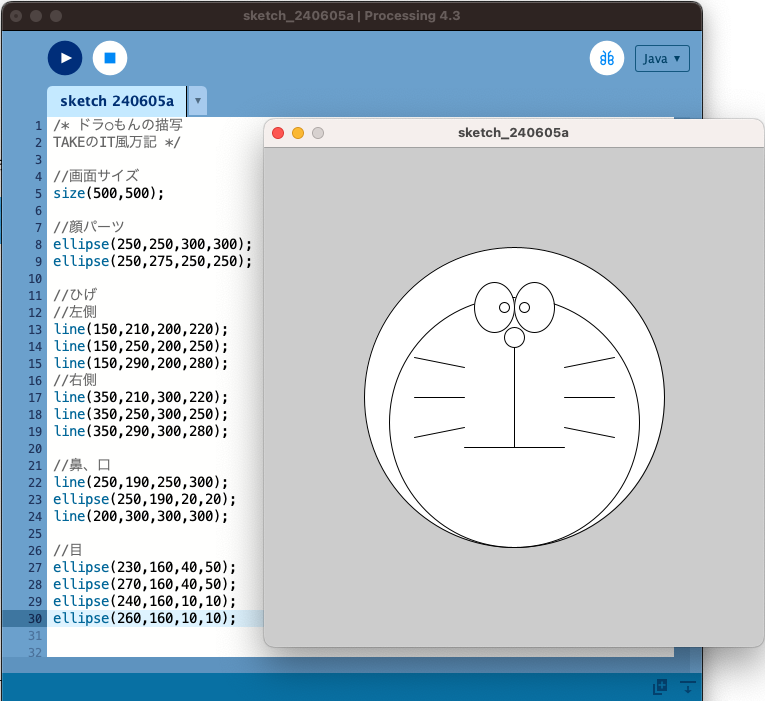
ここまで正しく入力できると下のようになると思います。

面影が見えてきましたね。もう一踏ん張りです。頑張りましょう!
STEP 4 残りのパーツを描こう!
最後です!下の処理を一気に追加します!
//鼻、口
line(250,190,250,300);
ellipse(250,190,20,20);
line(200,300,300,300);
//目
ellipse(230,160,40,50);
ellipse(270,160,40,50);
ellipse(240,160,10,10);
ellipse(260,160,10,10);入力して実行し、無表情のドラえもんが表示されると成功です!

まとめ:Processingを使ってプログラミングでドラえもんを描こう!
実際にプログラミングでドラえもんを描くことができましたね!😁
基礎から解説したので、初心者の方でも流れが掴めたのではないでしょうか?
少しでも「楽しい!」と思えた方はプログラミングの才能があります!!
では、今回のポイントをおさらいしましょう!
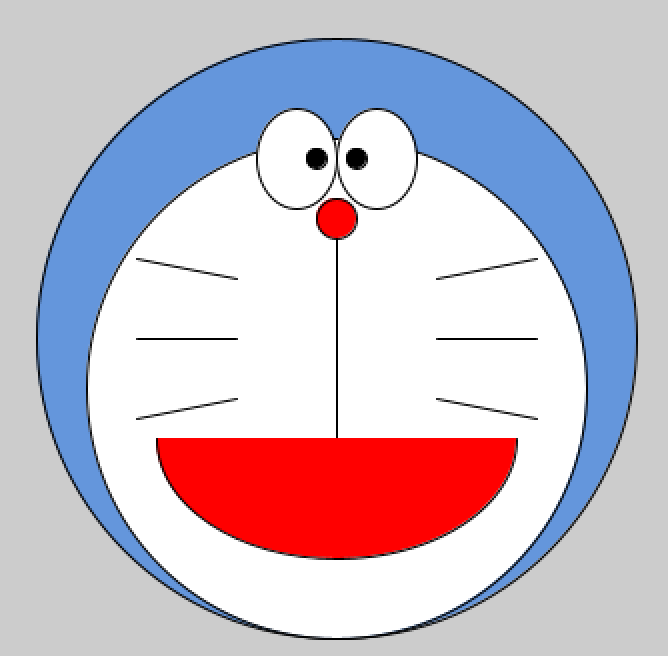
次の記事では描いたドラえもんに色をつけて完成度を上げます!
-

-
Processingでプログラミングをしてカラフルなドラえもんを描こう!
2024/6/10
プログラミングでカラフルなドラえもんを描こう!基礎から解説!だから初心者からでもできる!
無料の「Processing」を使ってレッツプログラミング!