この記事で解決する悩みや疑問
- プログラミングの基本的な用語がわかる!
- プログラミングで絵を描く方法がわかる!
- Processingで図形に色をつける方法がわかる!
「プログラミングで絵を描いてみたい」
「プログラミングの基礎から理解したい」
という方向けに現役プログラマーが基礎から解説しているシリーズの一つとなります!
プログラミングの基礎から解説しているシリーズなので
この記事を読めば基礎から理解してプログラミングができるようになります!
前回の記事「Processingを使ってプログラミングでドラえもんを描こう!」
-

-
Processingを使ってプログラミングでドラえもんを描こう!
2024/6/6
Processingでドラ○もんを描こう!直感的でわかりやすいプログラミング!
1分で準備できる無料のプログラミングツールの「Procssing」をダウンロードしていない方は以下の記事をご覧ください!
-

-
【初心者】無料で1分で本格プログラミング!Processing
2024/6/1
初心者でも1分で無料で本格プログラミングを始めよう!
Processingの導入から実行まで!
今回やること
今回の目標
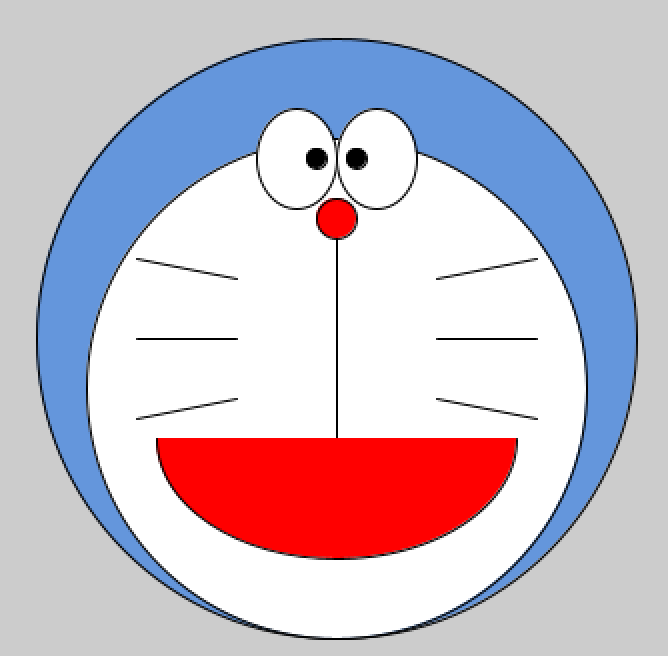
今回はProcessingで前回作った白黒のドラえもんを、カラフルなドラえもんにします!


ドラえもん輪郭の作り方は前の記事をご覧ください!
-

-
Processingを使ってプログラミングでドラえもんを描こう!
2024/6/6
Processingでドラ○もんを描こう!直感的でわかりやすいプログラミング!
今回のポイント
・図形の塗りつぶしの色を指定
・塗りつぶし色の指定の影響範囲
・扇形を描く処理

今回のポイントは上記3つです!ではいきましょう!
いざコーディング!
コーディングとは?
今更ですが、プログラミングをすることを「コーディング」といいます!
厳密にはコードを書くことを指しますが、コードを書く=プログラミングをする。なので同義です。
何をするかよくわからないまま「コーディング」とか言われても難しい印象を持ちますからね...😓
でもプログラミングに少し慣れてこられた皆様なら、もう大丈夫だと思います!
STEP1 Processingの事前準備
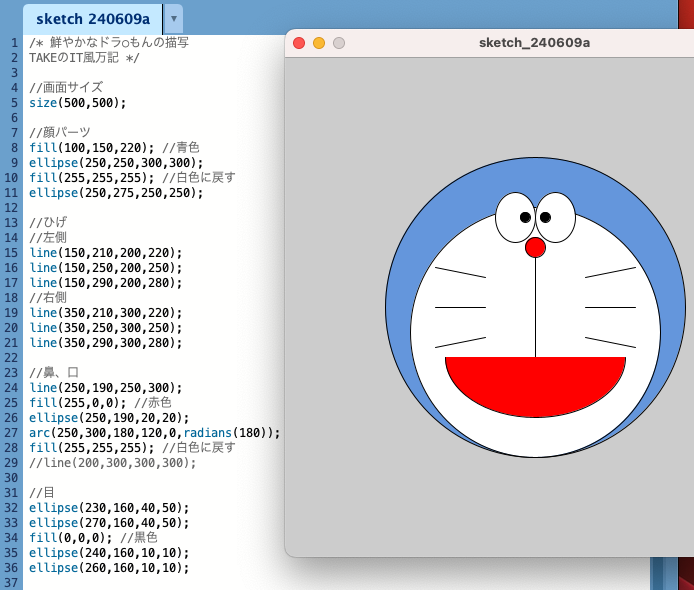
前回作成したコードを準備します。
新しいファイルを作ってもらっても、以下をコピペしてもらっても大丈夫です。
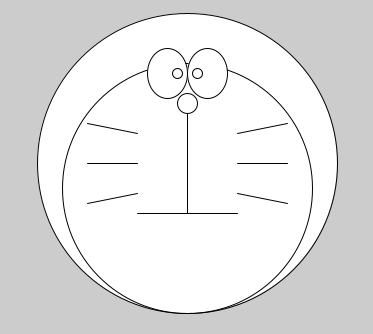
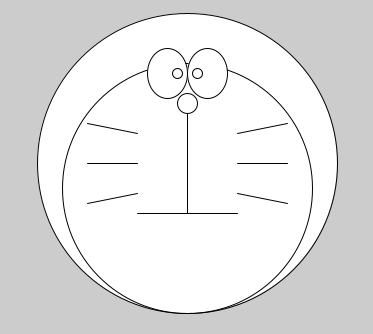
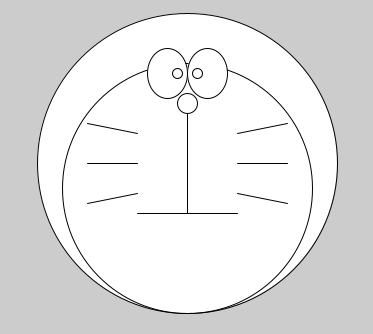
実行して白黒のドラえもんが表示されるかどうか確認してみてくださいね!
/* ドラ○もんの描写
TAKEのIT風万記 */
//画面サイズ
size(500,500);
//顔パーツ
ellipse(250,250,300,300);
ellipse(250,275,250,250);
//ひげ
//左側
line(150,210,200,220);
line(150,250,200,250);
line(150,290,200,280);
//右側
line(350,210,300,220);
line(350,250,300,250);
line(350,290,300,280);
//鼻、口
line(250,190,250,300);
ellipse(250,190,20,20);
line(200,300,300,300);
//目
ellipse(230,160,40,50);
ellipse(270,160,40,50);
ellipse(240,160,10,10);
ellipse(260,160,10,10);STEP2 青色を塗る
前回の復習ですが、プログラムは基本的に上から順に処理されるので、
プログラムの上の方でコーディングした部分。つまり背景に近い部分から順に処理していきます。
なのでまず青色から塗っていきましょう!
fill() と RGB
Processingで図形に色を塗る処理は上記の通りです。
RはRed(赤)、GはGreen(緑)、BはBlue(青)で、0~255の範囲の整数で指定します。光の三原色ですね。
具体的な値と対応する色については、次のサイトを参照してみてください。
RGB確認ツール
青色で塗りつぶす
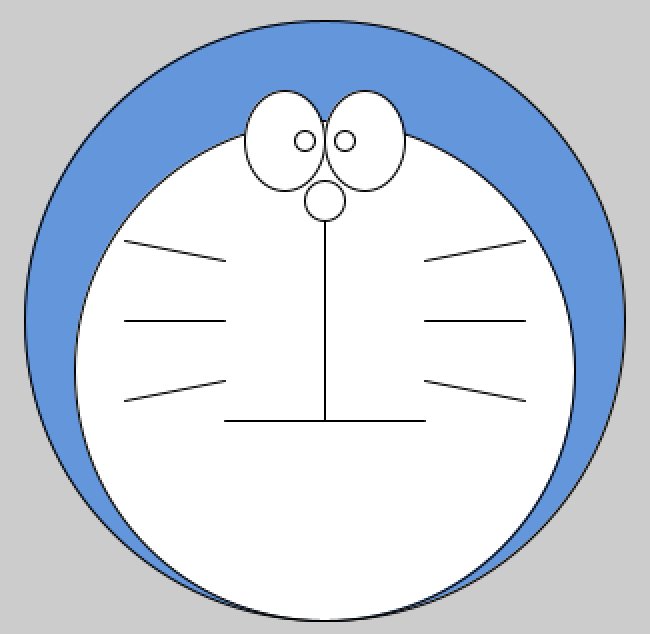
さて、色の塗り方を覚えたのでProcessingに追加しましょう。
今回は青色としてfill(100,150,220);を指定します。
数値は好きに変えていただいて問題ないです!
fill();の処理を追加する場所は、色を塗りたい図形より上の部分に書きます!
なぜならプログラムは上から処理されるからですね!
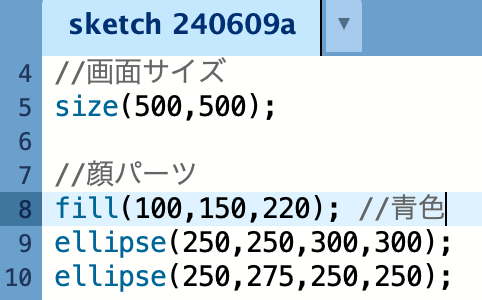
では、以下のようにコードを追加して実行してみましょう。

実行した結果ドラ○もんが全部青色に染まったのがわかりますでしょうか?
fill();というのは、fill();以降の図形の色を指定するので、fill();以降の図形は全て指定した色になります。
なので特定の図形の色のみを変更したい場合は、再びfill();の処理を書いて指定色を戻す必要があります。
具体的には以下のように書きます。
//顔パーツ
fill(100,150,220); //青色
ellipse(250,250,300,300);
fill(255,255,255); //白色に戻す
ellipse(250,275,250,250);

STEP3 鼻、目を塗る
鼻と目を塗りつぶす
続いて鼻と目をそれぞれ赤と黒に塗っていきます。
鼻は赤(255,0,0)
目は黒(255,255,255)
で指定しましょう。
今回はどこに処理を追加すれば良いか考えてみましょう!
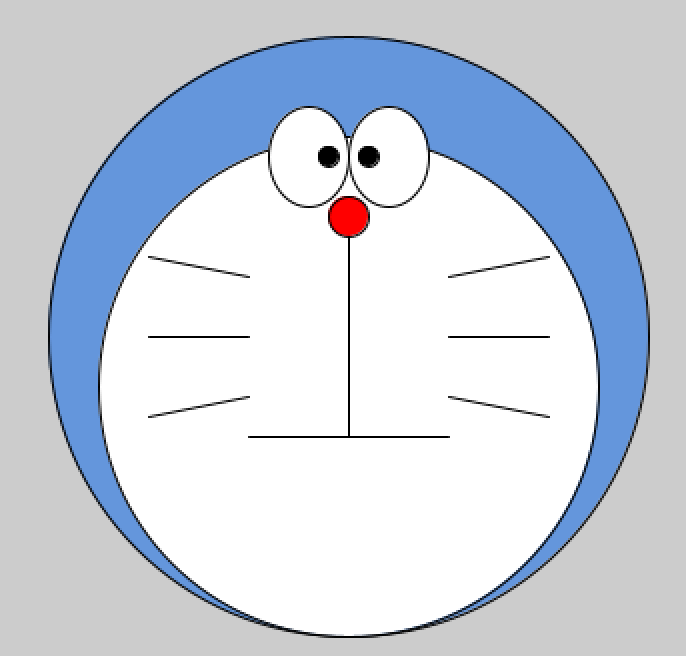
以下の結果になれば成功です!


度々実行して、思った通り処理ができているか確かめてみましょう!
答え
鼻
//鼻、口
line(250,190,250,300);
fill(255,0,0); //赤色
ellipse(250,190,20,20);
fill(255,255,255); //白色に戻す
line(200,300,300,300);目
//目
ellipse(230,160,40,50);
ellipse(270,160,40,50);
fill(0,0,0); //黒色
ellipse(240,160,10,10);
ellipse(260,160,10,10);見事正解できましたでしょうか?
プログラムが処理される順番をイメージしてコーディングしてみてくださいね!!
STEP4 口を描く
ここまででも十分鮮やかになりましたが、せっかくなら笑顔にしてあげましょう😄

半円(扇形)を描く
半円を描きたいですね。
しかし、円を描いた時に前回使ったellipse();では描けません...
そこで以下の処理で半円を描きます。
指定する数値が多いですね...。😓
ただし、よく見るとellipse();とそんなに変わらないです!
円弧始まり位置、円弧終わり位置というのが追加されているのみです!
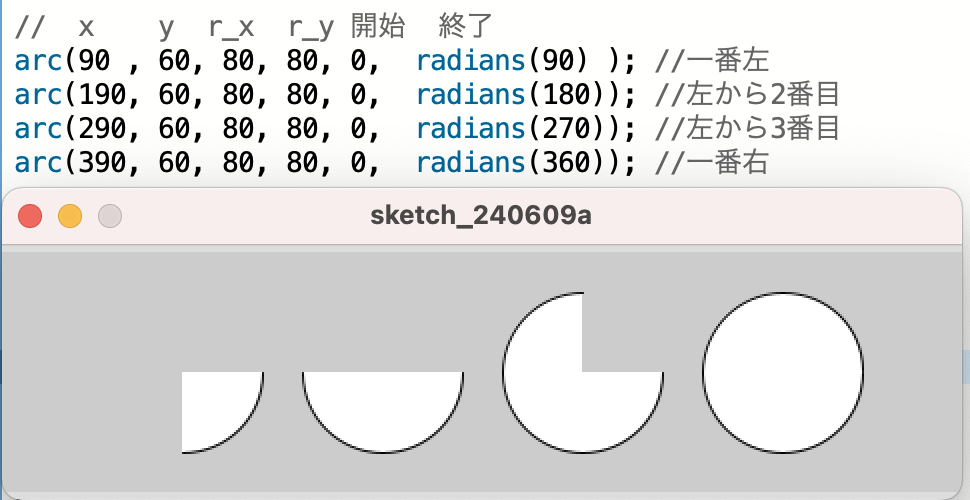
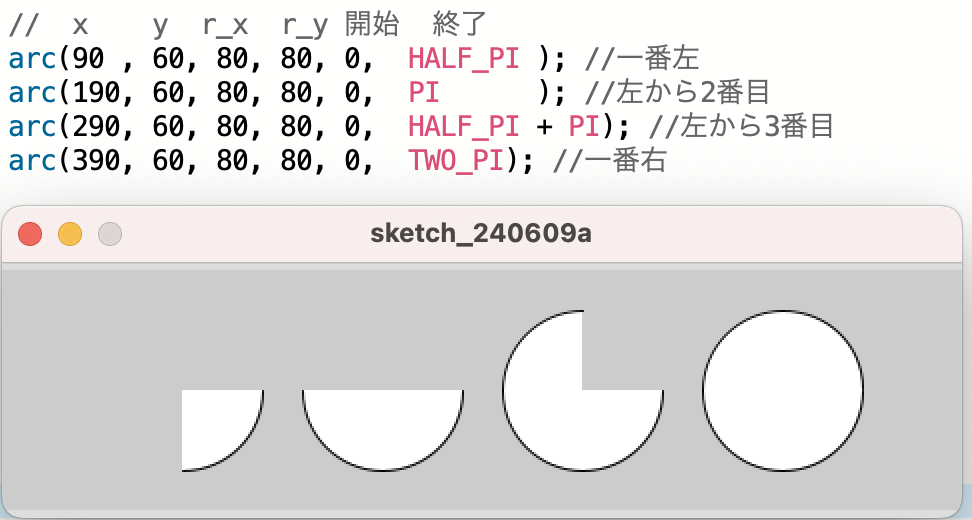
詳しく違いを見てみましょう!


時計の3時の位置から時計回りに描写していくイメージです!
radians()というのは度数法の数値を弧度法に直す処理です。弧度法で書くと右のようになります。
※数学に詳しい人は、x軸は右方向、y軸は下方向に+の軸空間だとイメージすればわかりやすいです!
実際する処理
今回は上に弦、下に円弧の口を表現したいので、以下の処理を追加します。
arc(250,300,180,120,0,radians(180));さて、最後です。
上記の処理をプログラムのどこに追加すれば良いか考えてみましょう!

口は赤色で処理されることがヒントです!
答え
//鼻、口
line(250,190,250,300);
fill(255,0,0); //赤色
ellipse(250,190,20,20);
arc(250,300,180,120,0,radians(180));
fill(255,255,255); //白色に戻す
//line(200,300,300,300); //元々の口は消すかコメントアウトellipse();とarc();は書く順番が逆でも正解です!
元々あった口は処理しないようにするのも忘れないようにしてください!
ここまで行えば今回の目標が達成できました!

まとめ
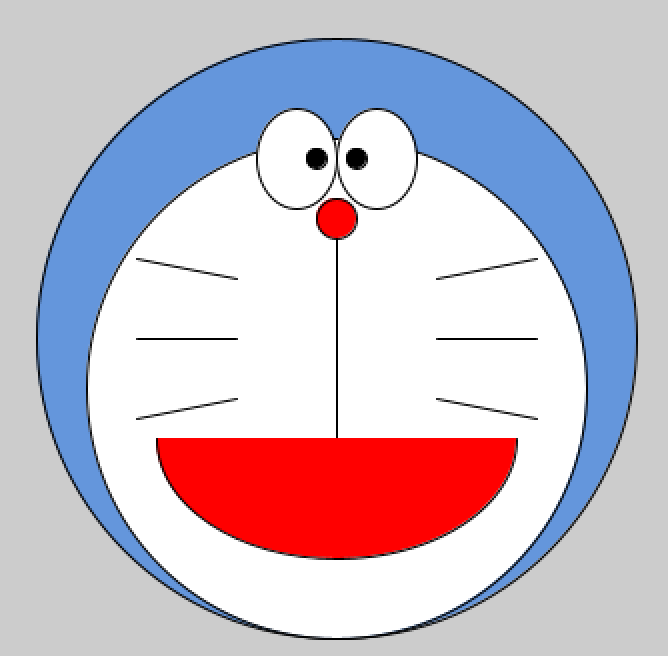
今回はカラフルなドラえもんを描くことができました!
また、コーディングする際は何よりも
プログラムは上から処理されるという理解が一番大事です!😄
さて、今回のポイントを振り返りましょう!
次回はプログラミングに欠かせない「変数」の解説です!
-

-
【初心者】変数のイメージと使い方!図で直感的に理解!
2024/6/26
変数のイメージと使い方を図と具体例解説!
変数のイメージは「箱」!
型や変数名のルールなども解説!