この記事で解決する悩みや疑問!
- プログラミング学習は何からすればいいの?
- プログラミングを無料でやってみるには?
- 初めてだけど本格的なプログラミングがしてみたい!
「プログラミングをしてみていけれど、何からすればいいかわからない...」
「無料でプログラミングをやってみたい!」
この記事を読めばそんな悩みは解決し、1分で本格的なプログラミングをすることができます!
簡単なプログラミングもご紹介するので、何もわからない方でも大丈夫です!
具体的には Processing という無料で本格的なプログラミングができるツールをご紹介します!
Processigは現役プログラマーである僕が初めに触ったツールであり、
その経験とツールの自由度から、初心者にとてもおすすめします!
この記事を書いた人

2000年生まれ。24歳現役エンジニア。
学生時代にオリジナルゲームを3つ作成
保有資格等:
・基本情報技術者・応用情報技術者
・情報処理安全確保支援士試験合格など
プログラミングははじめの一歩が難しい
プログラミング学習は初心者には難しい?
プログラミングと聞くと、みなさん何を思い浮かべるでしょうか?
当時初心者だった私は、ひたすらキーボードをばーーーっと打ち、よくわからないことをしているんだな。みたいな印象を持っていました...😅

数年プログラミングをしてきた今だからこそ言えますが、プログラミングは最初の一歩さえ踏めてしまえばどんどんできるようになります!
Processingについて
Processingとは? 何ができるの?
Processingというツールは一言で言うと、プログラミングで絵を描けるツールです!
プログラミングをしつつ絵を描けるので、「直感的でわかりやすく、自分が何をしているのかが一目でわかる」のが一番のメリットです!
一般的にプログラミングを学ぶときは、理論的なことから始まるのであまり楽しくないです。。。
Processingを使って楽しくプログラミングを触ってみましょう!
Processingを使ってみよう!
環境設定手順
環境設定とは、作業ができる環境を設定することです。
そしてProcessingの環境設定は、「ダウンロード」のみ、1分で終わります!
では一緒にやっていきましょう!
手順① 公式サイトにアクセスし、ダウンロード
Processing公式サイト(↓)にアクセスして、「Download」をクリック
https://processing.org

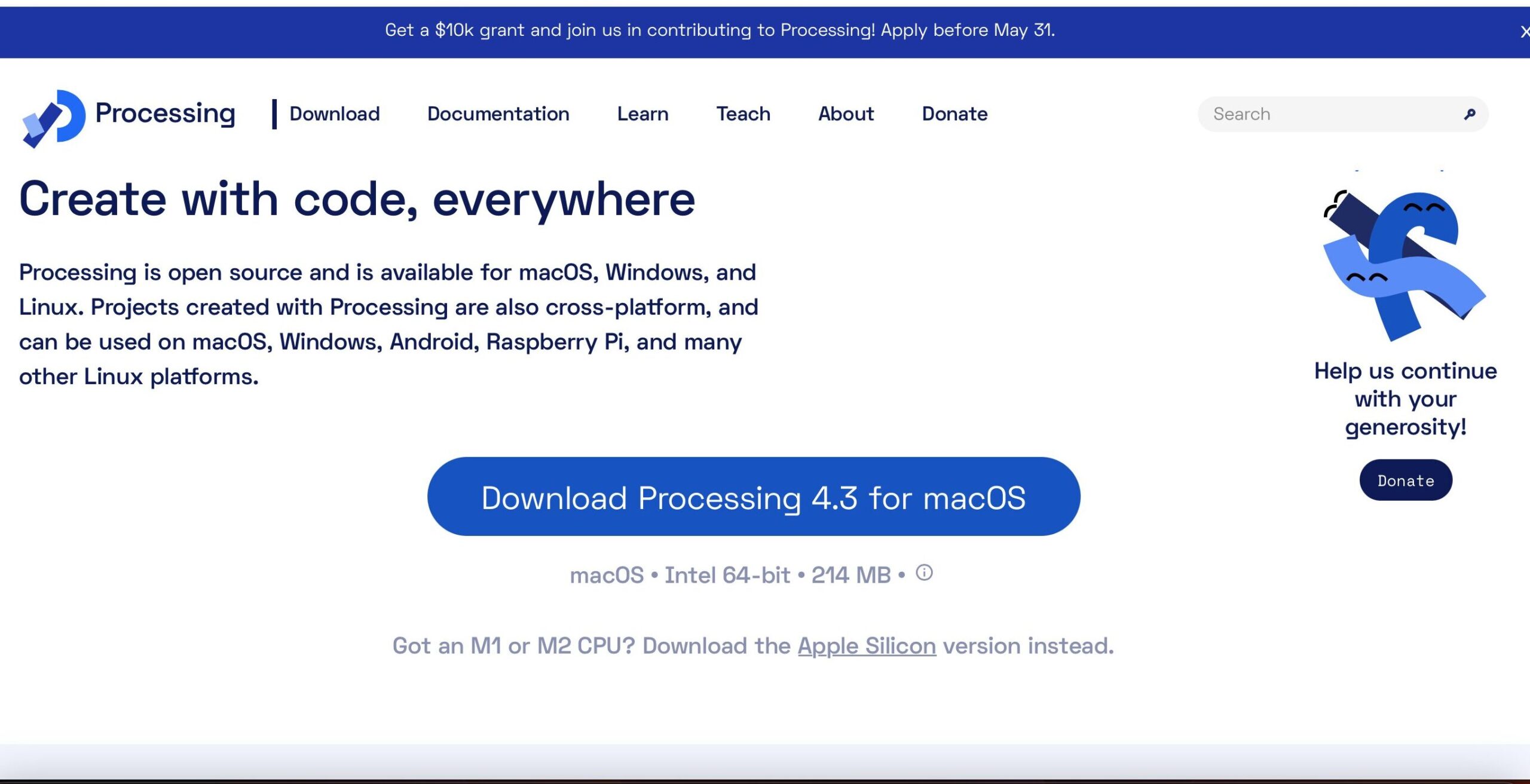
手順② Download Processing とあるのでクリック
画像に表示されている 4.3というのはProcessingのバージョンです。
for macOSというのは使っているパソコンによって変わります。
windowsを使っている人はfor Windowsと表示されます。

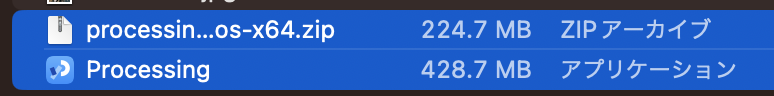
手順③ ダウンロードしたzipファイルを展開
ダウンロードすると、processing....zipというファイルがダウンロードできると思うので、zipファイルを展開します。
Windowsの場合は「右クリック」->「全て展開」、Macの場合はダブルクリックで展開できます。
展開できると「Processing」というアプリケーションが現れるので、パソコンの好きなところに置きます。

これで環境設定は完了です!
実際に使ってみよう!
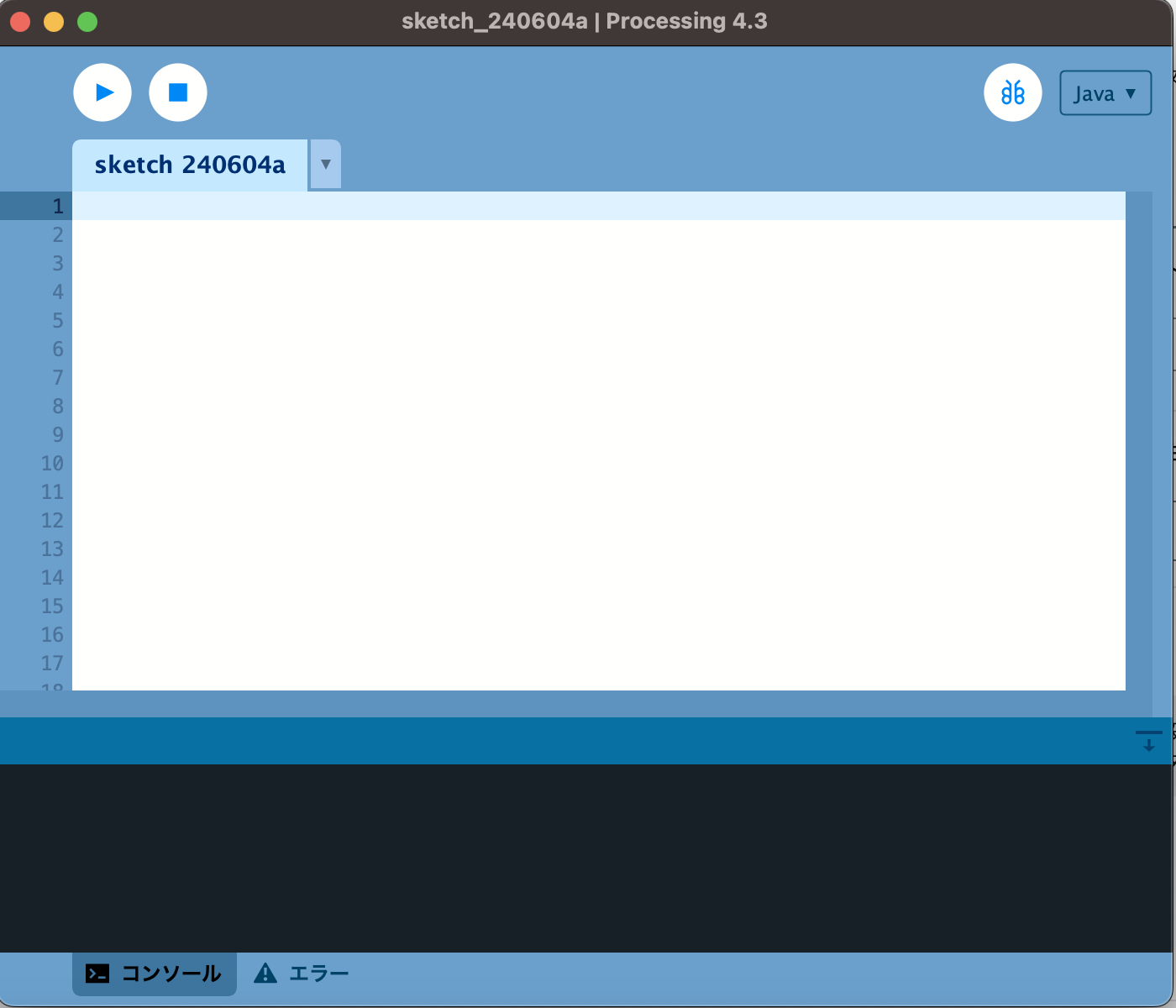
Processingのアプリをダブルクリックで開いてみましょう。

このような画面が出れば準備完了です。
次は、実際に使いながら画面の説明をしていきます!
Processingを動かしてみる
ひとまず何も考えず
rect(10,10,10,10);
と画面内に打ってみましょう。
絶対に;(セミコロン)を忘れずに入力しましょう!
※Lの右にあります。

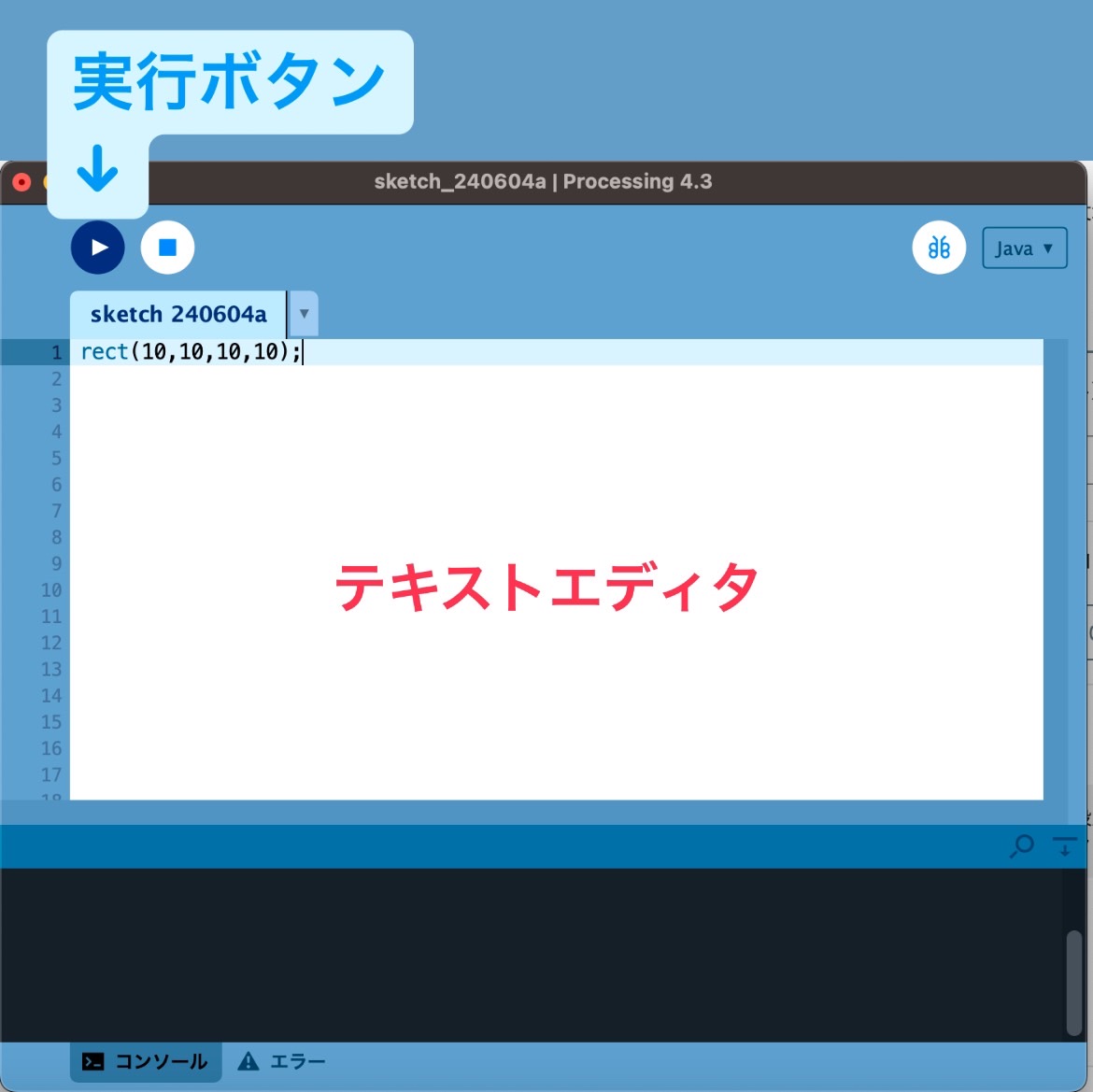
打てたら左上の実行ボタンを押してみましょう。

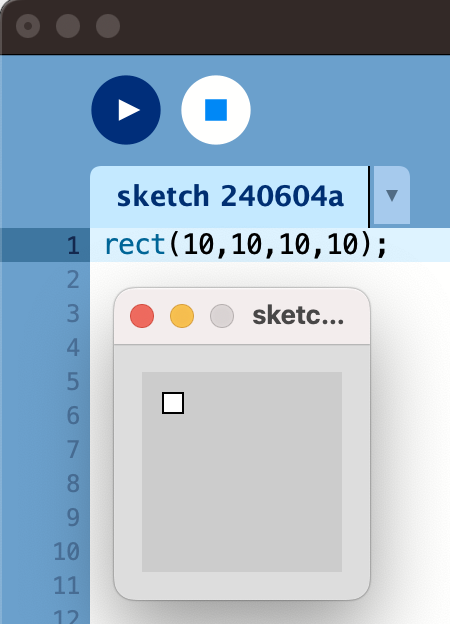
新たなウインドウとして灰色の画面の中に白い正方形が表示されていれば成功です!
起きたことの解説
先ほどの一連の動作を一つずつ解説していきます。
画面の説明からです。

先ほどは「テキストエディタ」に「rect(10,10,10,10);」と入力しました。
テキストエディタとは、コードを書く場所。つまり実際にプログラミングをするところになります。
コードとは「rect(10,10,10,10);」のように、プログラムを動かすために書いた文章のことです。
Processingではコードを書いて、「実行ボタン」を押下すると、書いたコードに対応したプログラムが動く。
という流れになります。
コードを書いて実行ボタンを動かすのを忘れないようにしましょう!😁
rect(10,10,10,10); って何してるの?
さて、肝心の「rect(10,10,10,10);」の説明です。
「rect()」・「10,10,10,10」・「;」についてそれぞれ説明します。
rect() の解説
Processingでは、「rect()」と書けば、これで四角形を書け!という処理になります。
専門用語で「rect関数」と言います。関数については後日説明しますが、とりあえず四角形を書くという処理なんだな。と頭に入れておけば十分です!
しかし、rect()だけではどんな四角形を書けば良いか、誰もわかりませんね。。。
(10,10,10,10) の解説
これらの数字の意味は「rect(10,10,10,10)」と書くことで、どんな四角形を書くかを表す数値になります。
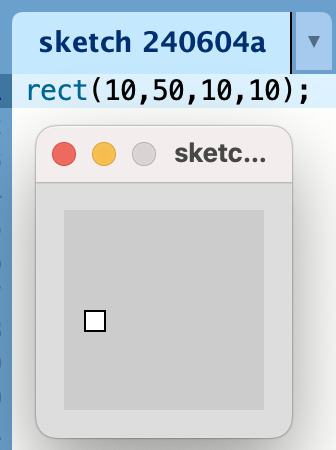
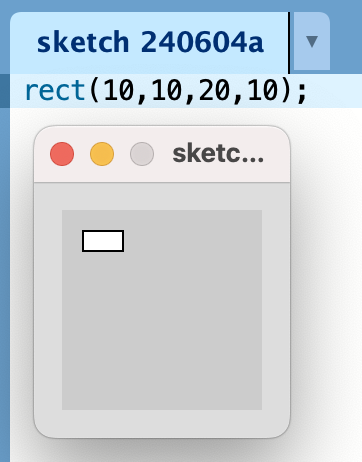
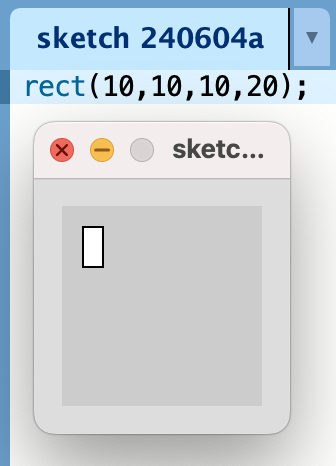
試しに、数値を変えてみて実行してみます。




微妙に違っていますね。
それぞれの数字の意味は以下のようになります。
rect(左上の頂点のx座標, 左上の頂点のy座標, 横の長さ, 縦の長さ)
Processingでは、画面内の左上が原点となります。(x,y)=(0,0)となる点です。
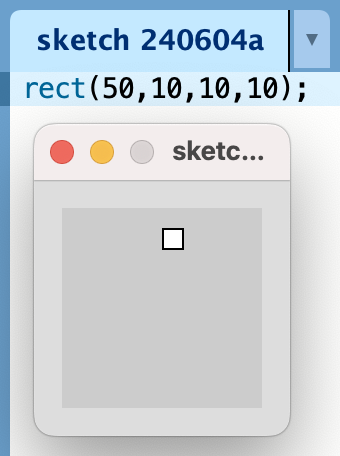
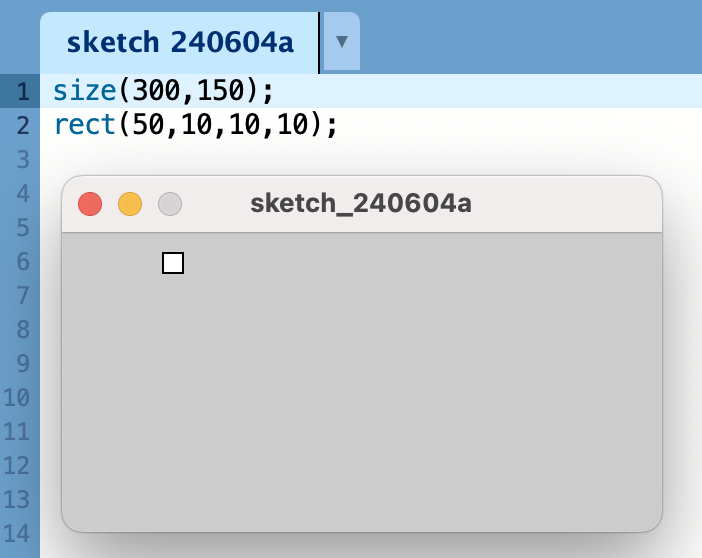
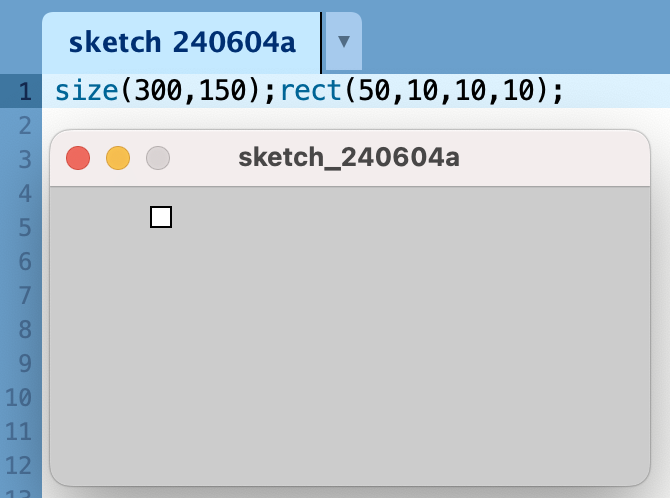
rect(50,10,10,10)とすると
画面左上から右に50、下に10の位置から横10、縦10の長さの四角形を書く処理になります。単位はピクセルです。

; (セミコロン) の解説
「;」はついつい忘れがちですが、Processingでは必ず必要となります。
理由は、コンピュータから見た処理の区切りをつけるためです。
あれ?処理の区切りなら改行でわかるのでは?と思うかもしれません。
一部のプログラミング言語では、改行で処理の区切りを区別する言語もあるのですが、Processingでは「;」で処理を区別します。
具体的に見てみましょう。
size(横、縦)とすると、表示する画面のサイズを変えることができます。
size()とrect()の2つの処理があると、コンピュータは画面サイズを変える、四角形を表示する。の2回処理をすることになります。
そして、それらの処理ごとに「;」を打つ必要があります。



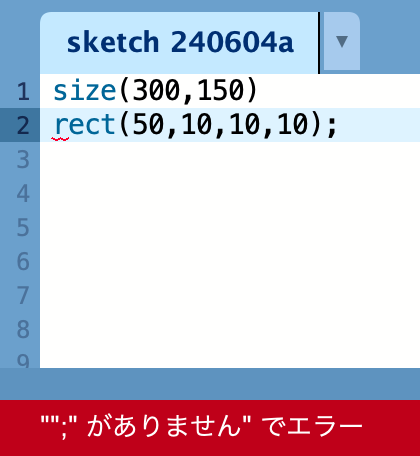
改行をしなくても「;」を間に挟んでいれば動きますし、「;」がないとエラーと表示されて実行ができません。
なので必ず「;」を書くのを忘れないようにしましょう!
まとめ:【初心者】無料で1分で本格プログラミング!Processing
今回は「Processing」というツールを使って実際にプログラミングをしてみるところまでやってみました。
たった1,2行書いただけですが、それだけでも立派にプログラミングをしたことになります!
楽しい!と思っていただければ幸いです!
ですがさらに色んなことができるようになると、もっともっと楽しくなります😁
次回は色々な処理を追加して、画面に色々な図形を表示してみましょう!
次回↓
-

-
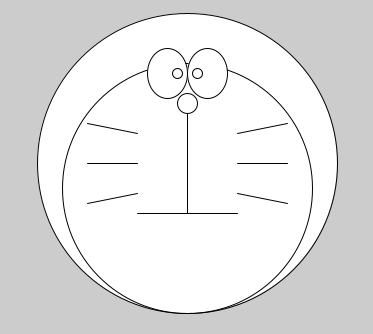
Processingを使ってプログラミングでドラえもんを描こう!
2024/6/6
Processingでドラ○もんを描こう!直感的でわかりやすいプログラミング!