この記事で解決する疑問や悩み
- プログラミングで描いた絵を動かす方法がわかる!
- Processingで動き続けるプログラムを書く方法がわかる!
- ゲームで使われている技術の背景がわかる!
「プログラミングでアニメーションを作りたい」
「Processingで描いた絵を動かしたい!」
この記事を読めば、プログラミングで描いた絵を動かす方法がわかります!
Processingではdraw関数。他の言語では無限ループなどで実装できます!
図や具体例を用いて現役プログラマーが初心者向けに解説します!
この記事を書いた人

2000年生まれ。24歳現役エンジニア。
学生時代にオリジナルゲームを3つ作成
保有資格等:
・基本情報技術者・応用情報技術者
・情報処理安全確保支援士試験合格など
はじめに
今回紹介することをざっくり
今回はProcessingで描いた絵を動かします!
そのためにはずっとプログラムが動き続けるようなコーディングをします。
Processingでは絵を動かすために便利な書き方があるので、使いこなせるようにしましょう!
Processingについて
今回はProcessingというプログラミングツールで解説を行います。
無料で本格的なプログラミングが1分でできるProcessingをまだインストールしていない方は下記の記事を参考にしてください!
-

-
【初心者】無料で1分で本格プログラミング!Processing
2024/6/1
初心者でも1分で無料で本格プログラミングを始めよう!
Processingの導入から実行まで!
今回のポイント
今回のポイントは以下の3つです!
- void setup(){ }、void draw() {} の使い方
- Processingで用意されている変数
- 図形を描く前に行うべき処理

1つ目のポイントがいきなり難しそうですが安心してください!
一緒に見ていきましょう!
ずっとプログラムを動かし続けること
今までのプログラムと今回からの違い
今までのプログラムは、1回動かせば終わり。といったプログラムでした。
ですが、今回は停止させるまでずっと動くプログラムを書きます!
注意点として、⚠️プログラムを実行した後は、必ず停止するようにしてください!!
なぜなら、ずっとプログラムを動かすと、PCに負荷がかかって動作が重くなるためです。
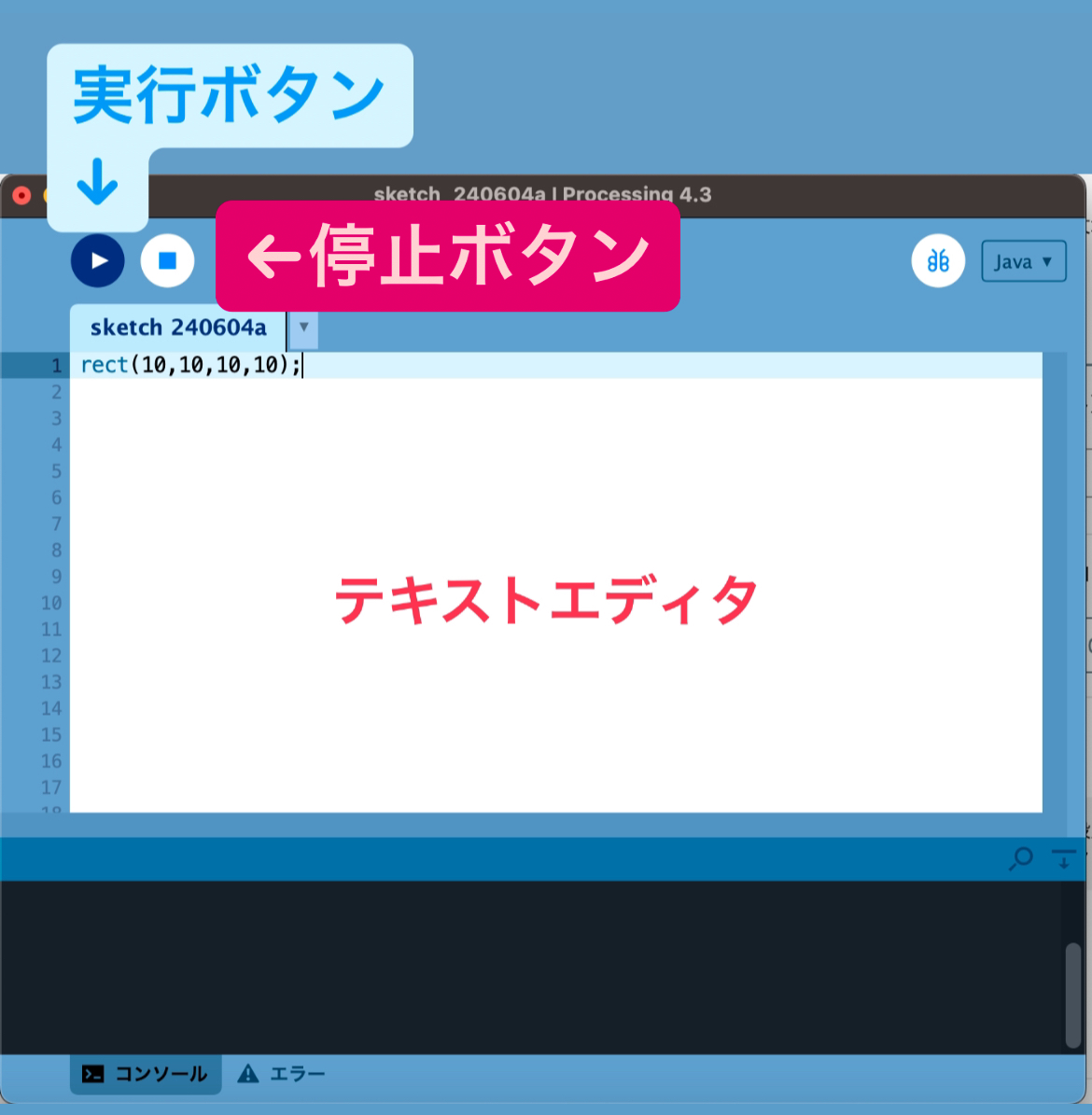
Processingでプログラムを停止するには、「停止ボタン」を押せば大丈夫です!

setupとdraw
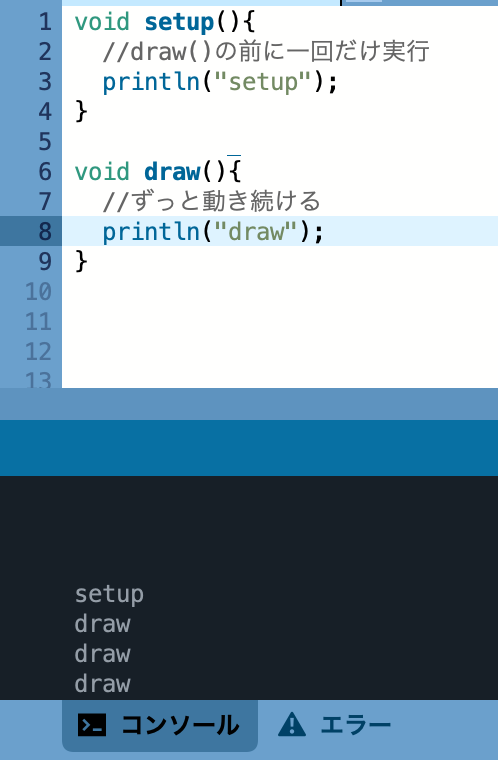
以下のコードを見てください。

println("setup"); は 一回だけ処理されていますが、
println("draw"); は何回も処理されていることがわかります。
ずっと動かしたいプログラムを書くときは、これらの書き方をしなければなりません。
なお、void や () 、{}の書き方は全く同じようにしてください!
後日解説しますが、これらは関数というものになります。
今は、ふ〜んこんな風に書くんだぁ。と思っておけば大丈夫です!
Processingの便利な変数
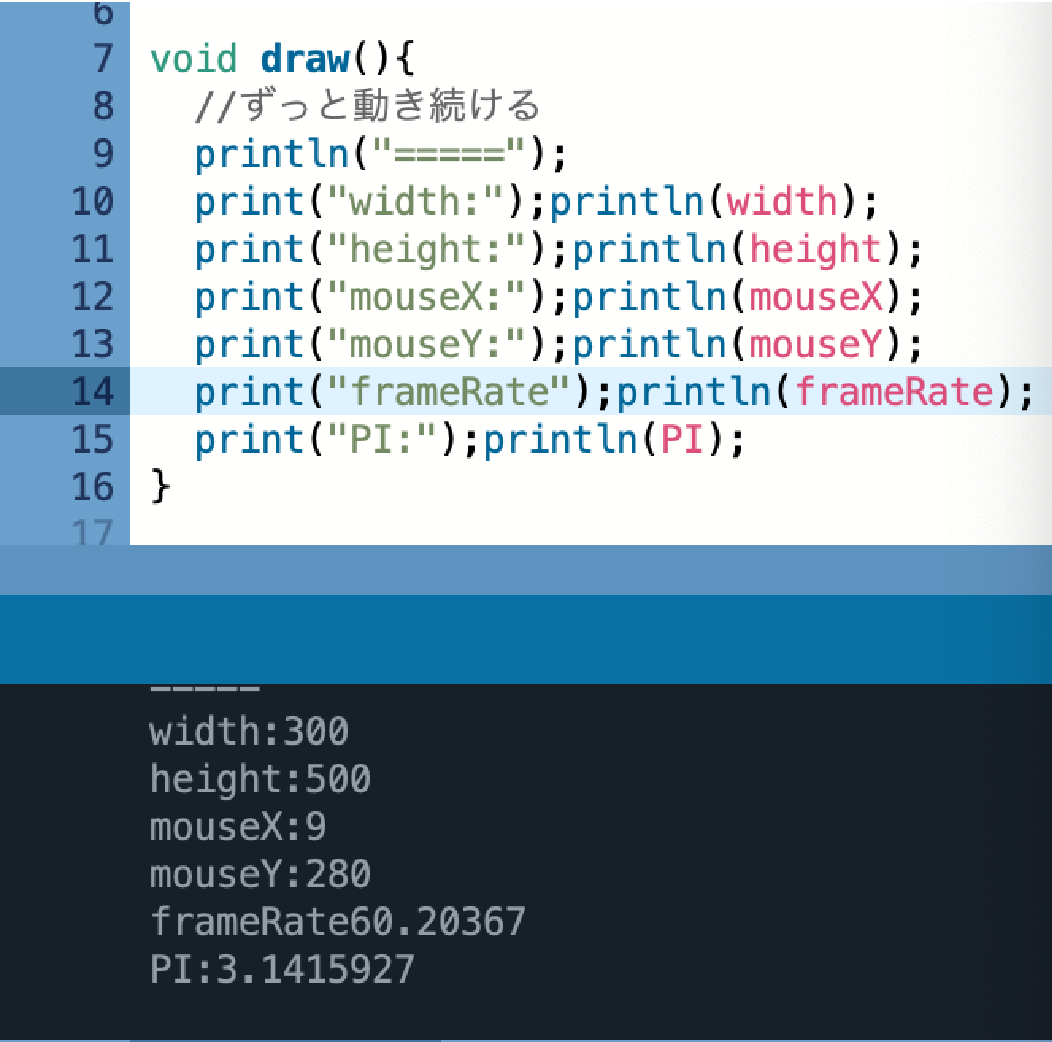
ここでProcessingで用意されている便利な変数をご紹介します。
これらを使うことで、柔軟にプログラムを書くことができるのでメモしておくことを推奨します!
| 変数名 | 値の内容 | 値の指定方法 |
|---|---|---|
| width | 描画ウインドウの幅 | size(x,y);で指定したx |
| height | 描画ウインドウの高さ | size(x,y);で指定したy |
| mouseX | 現在のマウスカーソルの横座標 | - |
| mouseY | 現在のマウスカーソルの縦座標 | - |
| frameRate | フレームレート(1秒間に何回draw()を実行するか) | frameRate(f);で指定したf(デフォルト 約60) |
| PI | 円周率 | - |
上記の変数は宣言をしなくても使えます。
これらは後々使うので、覚えておきましょう!

実際に絵を動かす
必要な説明は一通り終えました。
最後に実際に絵を動かすプログラムを書いてみましょう!
準備
ひとまず円や四角形を動かしてみましょう!
円は、ellipse(x , y , 横幅 , 縦幅 )
四角形は、rect( 左上の頂点のx , 左上の頂点のy , 横幅 , 縦幅 )
でしたね。
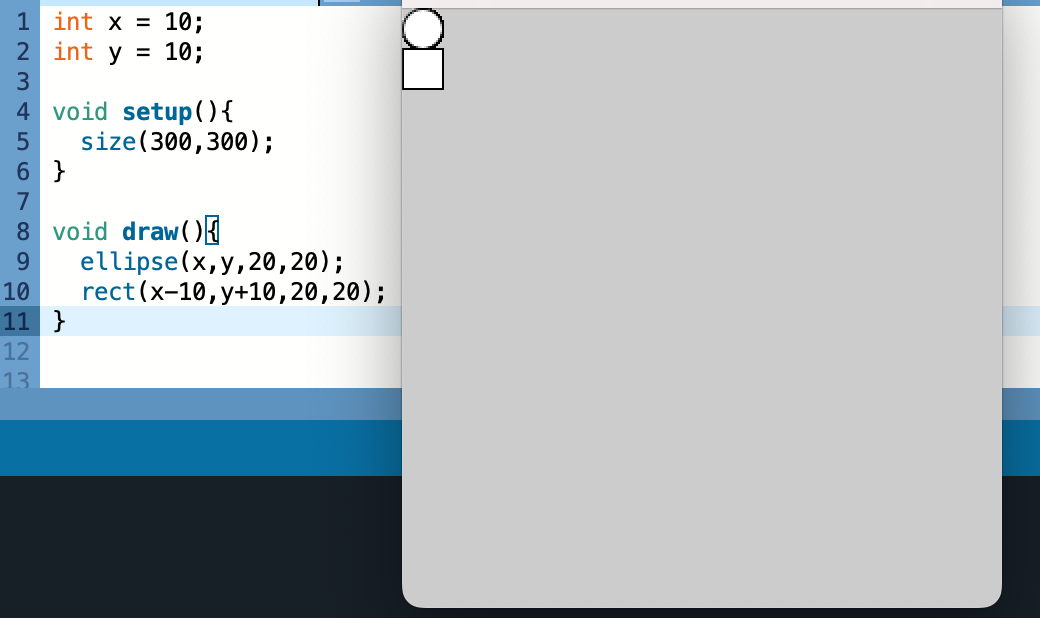
描写位置を変えられるように int型の変数 x,yを用意し、以下のように書くと、
今まで通りの動かないプログラムができます。
int x = 10;
int y = 10;
void setup(){
size(300,300);
}
void draw(){
ellipse(x,y,20,20);
rect(x-10,y+10,20,20);
}
図形を動かす
x,yの値を変えると、円と四角形の描写位置が変化しますね。
これらの値をプログラム上で動かすようにすると、無事に動くようになります。
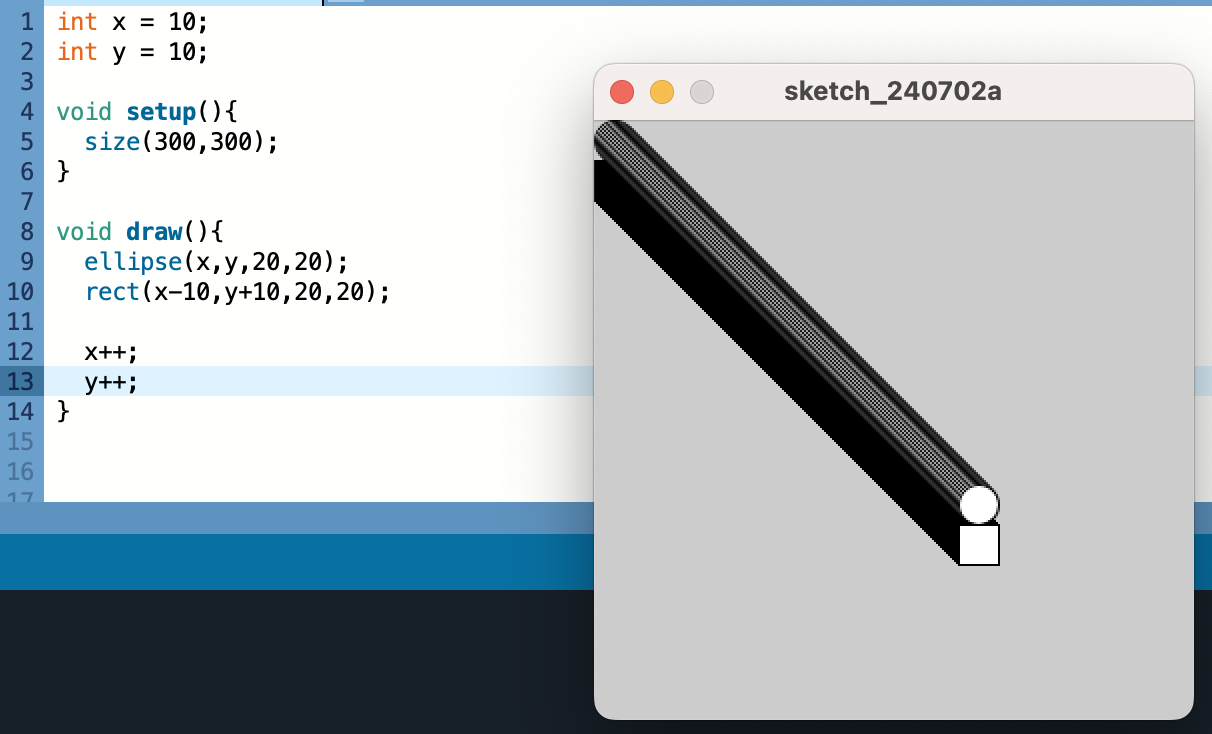
x++;
y++;
のインクリメントの処理を追加してみましょう!
※インクリメントについての詳細はこちら
実際に動かしてみると、円と四角形が動いていきます。

しかし、円と四角形が動いた跡が残ってしまいますね。
プログラムの処理として、円と四角形を書くのみの処理なので、書いた図形の上に新しく図形を書いているだけだからです。
したがって、新たに図形を描く前に、今まで描いた図形を消す処理を追加しなければなりません。
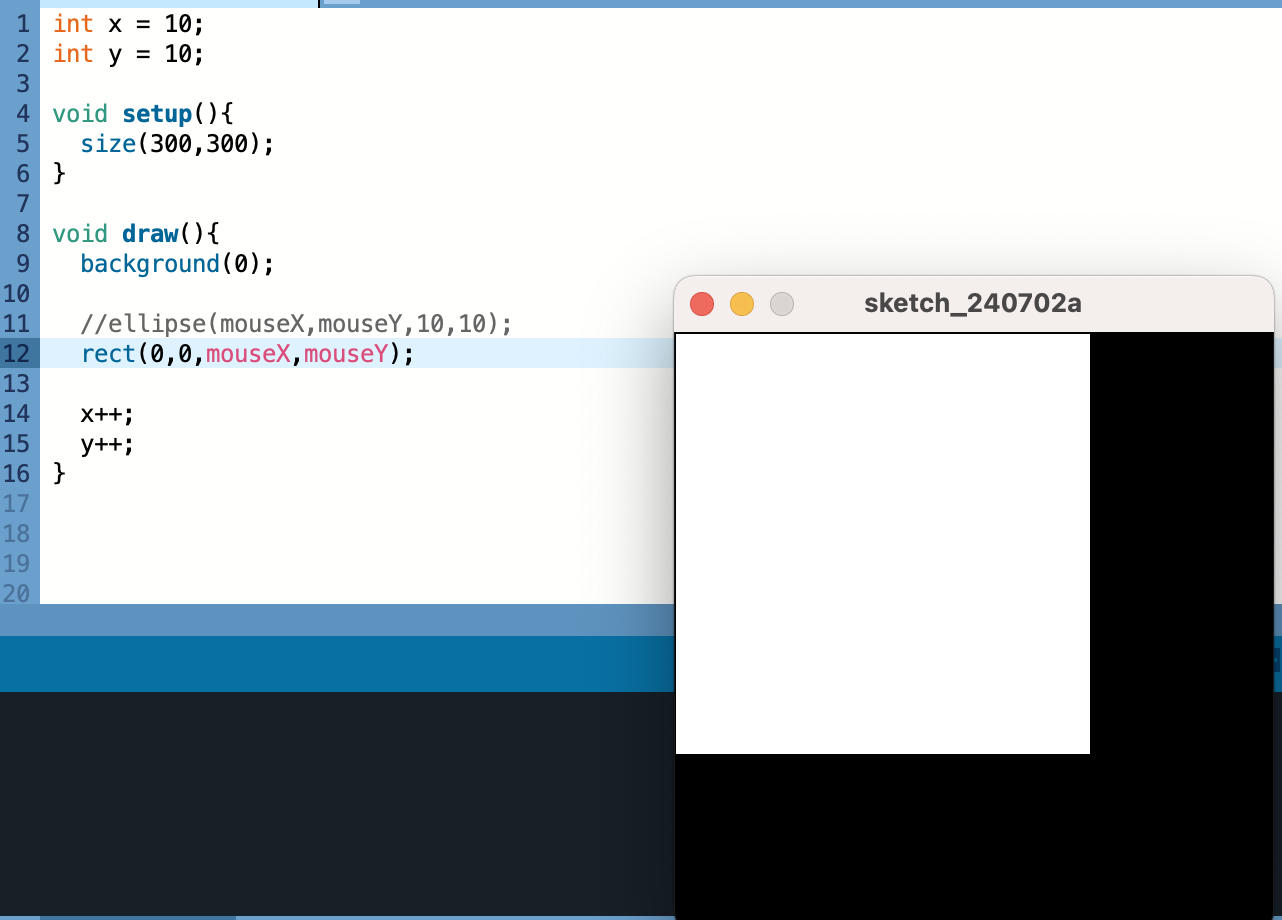
動いた跡をなくす
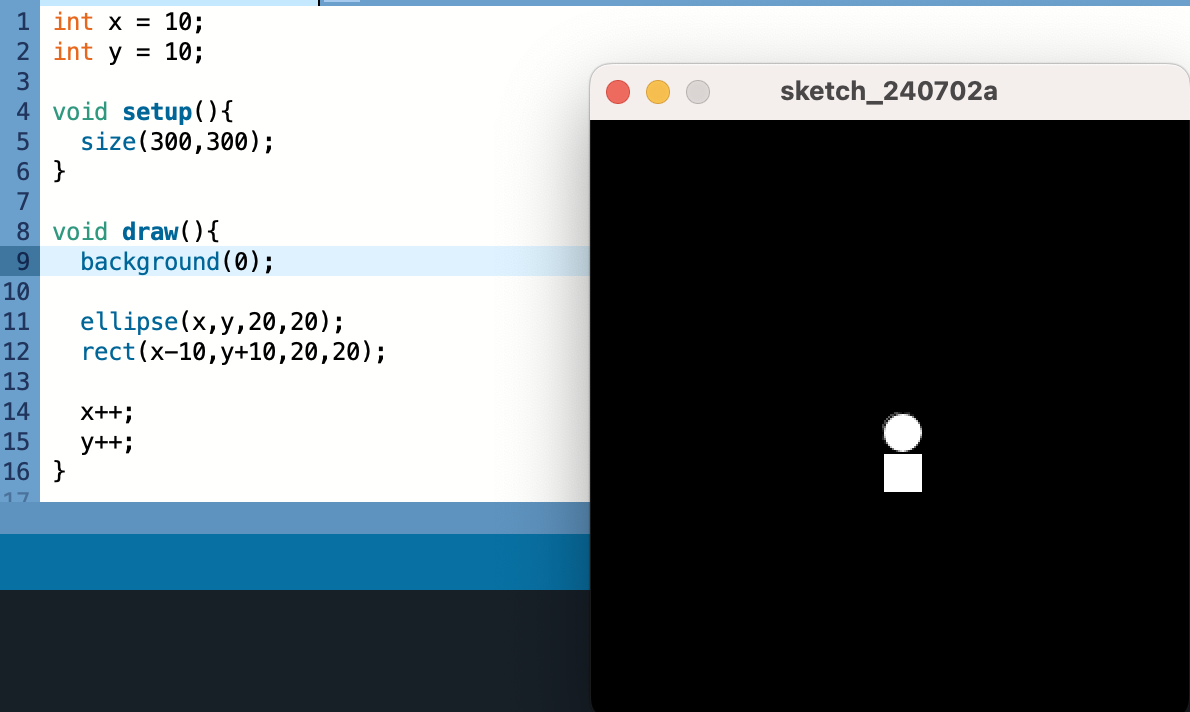
draw(){}の先頭に、以下の処理を追加します。
background(0);これは背景を指定した色で塗りつぶす処理です。
この処理を追加すると、指定した色で画面全体を塗りつぶすことができます。
プログラムは上から処理されるので、先頭に書かないと、描いた図形も塗りつぶしてしまうので注意です!

跡が消えましたね。
図形を描写する際は、背景で上書きする必要があることを覚えておきましょう!
※余談ですが、この方法はスーパーマリオなどの2Dゲームではメジャーな手法です。
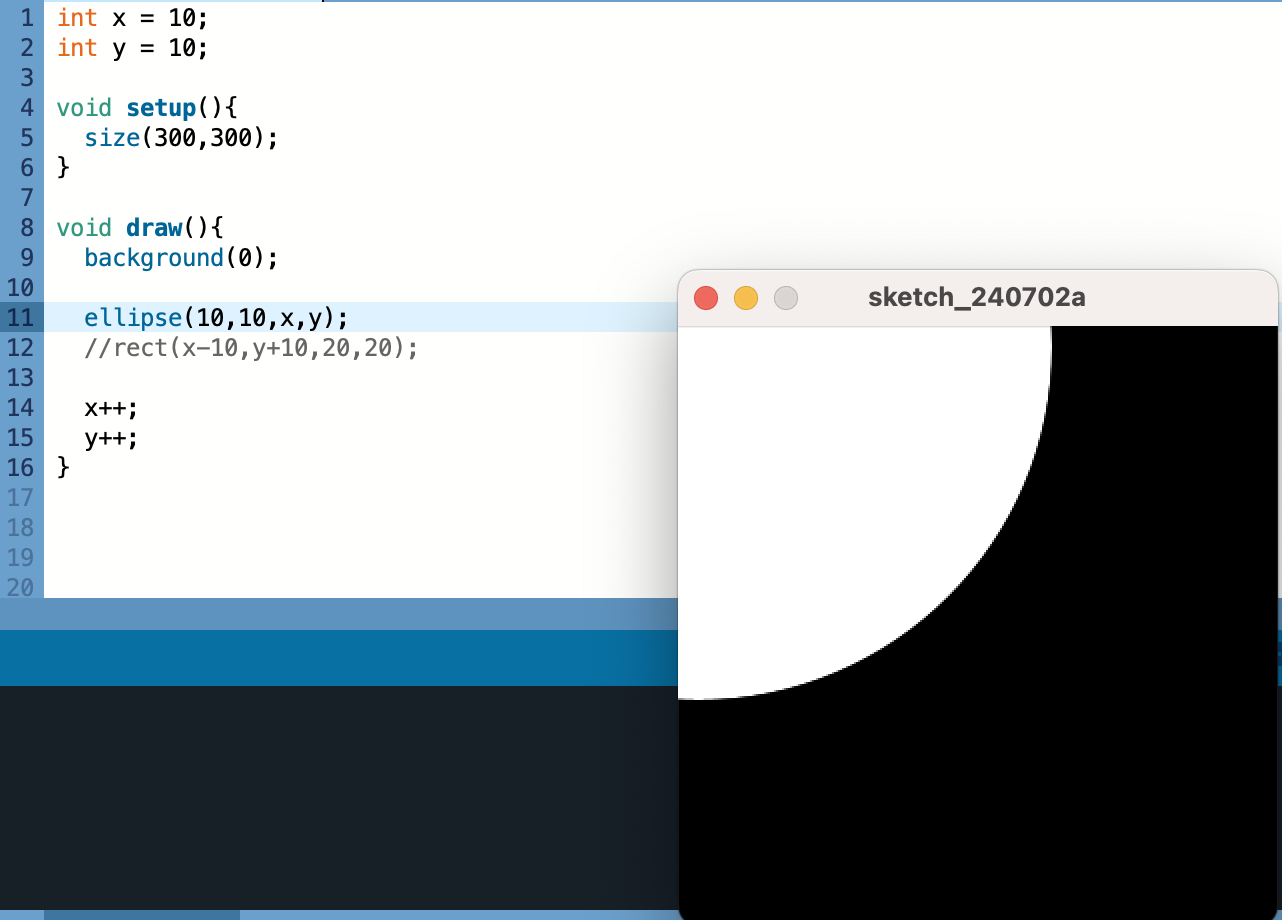
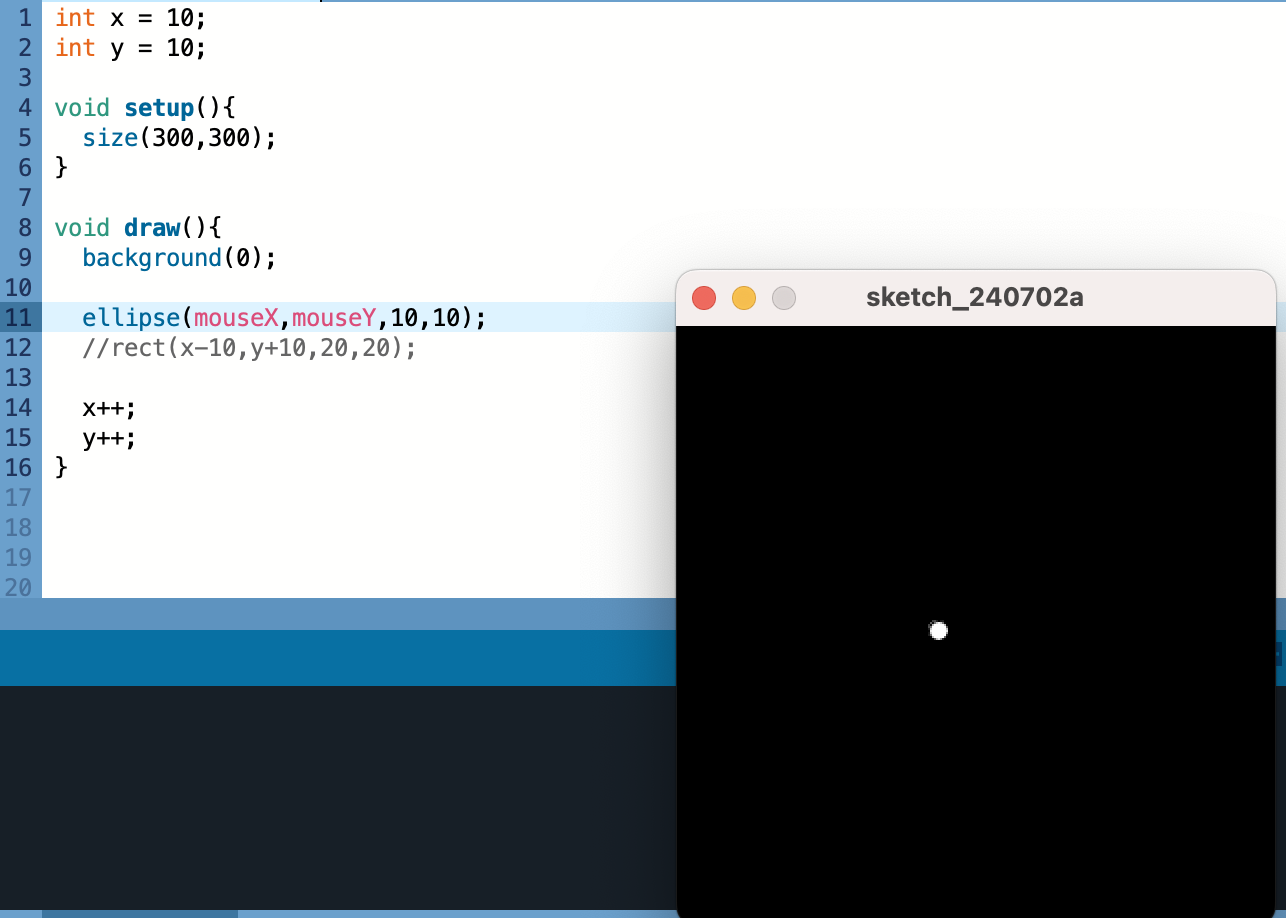
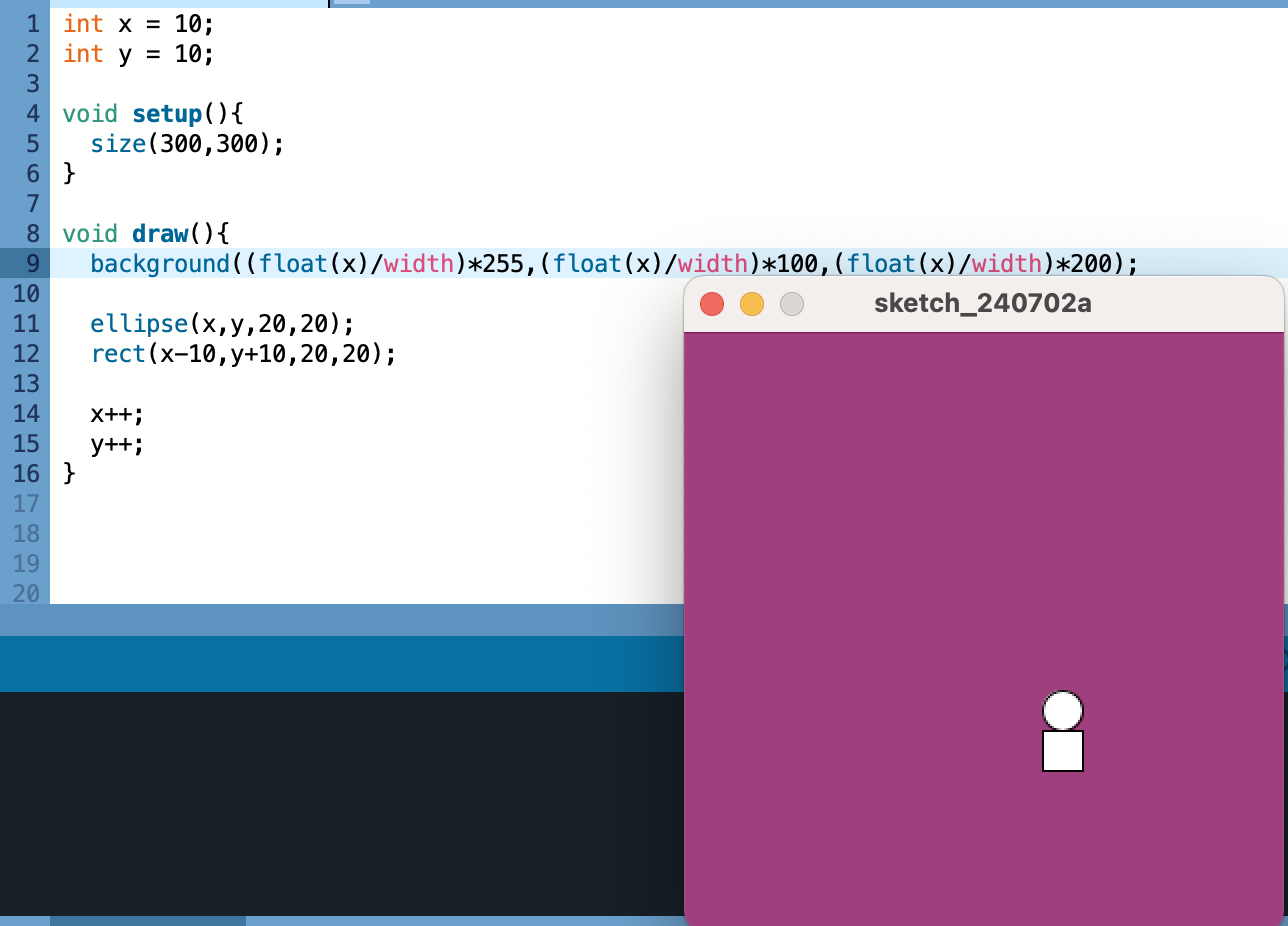
おまけ:動かす以外のアニメーション
プログラムで値を変化させることができるので、動かす以外に色々な変化をさせることができます。
実際にProcessing上で動かしてみてください!




まとめ:【Processing】プログラミングでアニメーション!
今回は絵を動かすためのコーディングをご紹介しました。
ポイントをおさらいしましょう!
特に3つ目はゲームを作るなら必須の考え方です!
これでかなりプログラムの幅が広がりました!
色々遊べると思うので、ぜひご自身でも遊んでみてください!
次回はプログラミングの本質と言える条件分岐を扱います!
-

-
【初心者】if文の条件分岐と条件式の使い方を基本から!
2024/7/13
if文、if-else文の使い方を解説!6種類ある比較演算子、条件式もが解説!
図や具体例で解説するから、初心者でもわかりやすい!これを読めば条件分岐の基本は完璧!