この記事で解決する疑問や悩み
- 変数のイメージから基礎が理解できる!
- 変数の型がわかる!
- 効率よくプログラミングができるようになる!
「同じようなコードを書くのが面倒..」
「変数がよくわからない」
という方向けに現役プログラマーが変数について解説します!
変数を使いこなせれば効率的なプログラミングができるので、この記事を読むと効率のいいプログラムが書けるようになります!
図や具体例を使って解説するので、初心者の方でも十分に理解できます!
この記事を書いた人

2000年生まれ。24歳現役エンジニア。
学生時代にオリジナルゲームを3つ作成
保有資格等:
・基本情報技術者・応用情報技術者
・情報処理安全確保支援士試験合格など
はじめに
Processingで解説
今回の説明としてProcessingを使います。
無料で1分でプログラミングができるProcessingについては以下の記事をご覧ください!
-

-
【初心者】無料で1分で本格プログラミング!Processing
2024/6/1
初心者でも1分で無料で本格プログラミングを始めよう!
Processingの導入から実行まで!
今回のポイント
今回のポイントは以下の4つです!
- 変数のイメージ
- 型
- 変数名のルール
- 「格納」と「宣言」
変数
変数のイメージ
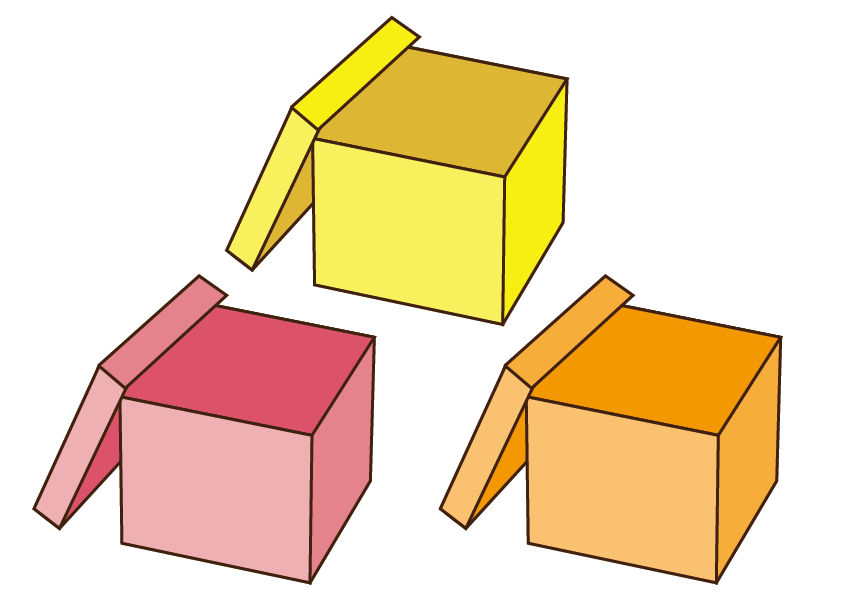
変数のイメージは「モノを入れられる箱」です!

一旦、身近な箱をイメージしてください。
見渡すと、お菓子の箱、文房具の箱、医薬品の箱...など、モノが入った色々な箱があると思います。
ただし、1つの箱には1種類のものしか入っていないイメージを持ってください。
(本が入っている箱には本だけなど、他のものは入れられません)
変数の「型」と「宣言」
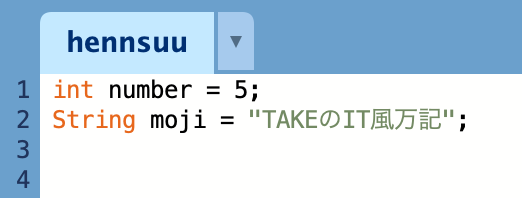
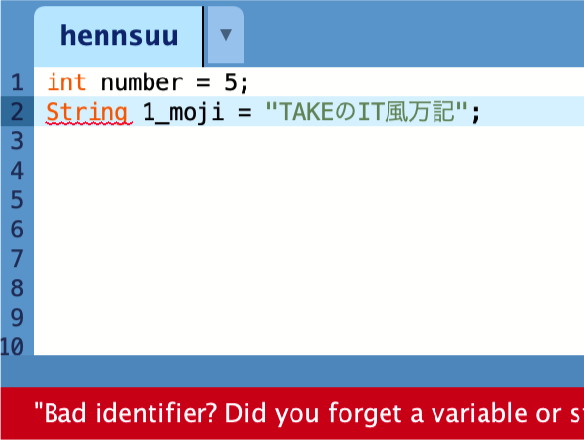
実際の変数の使い方を見てみましょう!

何やら英語が多いですね。
一つ一つを詳しくみていきましょう!
型
オレンジ色で書かれている「int」や「String」は「型」(type)といいます。
「型」とは、何の種類のモノを入れる箱かを示す語句です。
int型は整数、String型は文字列を表す型です。

例えば、本を入れる箱、お菓子を入れる箱、であれば、「本」と「お菓子」がそれぞれ型にあたります。
どんな種類のモノを入れるかを指定するのが型の役割です。
先ほど、「1つの箱には1種類のものしか入っていないイメージ」を持つように言いました。
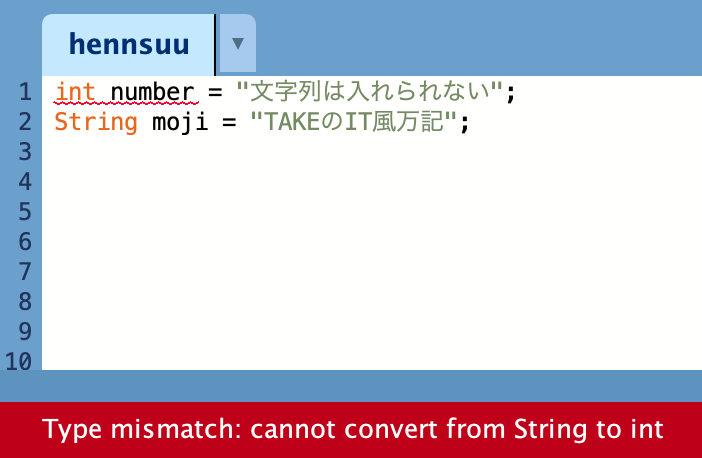
なぜなら、ある型の変数に、別の型の値は入れられないからです。(例外あり)
なので、int型の変数に文字列を入れることはできません。

型には色々な種類があります。無数にありますが、以下のものは覚えましょう!
(細かい違いなどは、言語によって異なります。詳細な説明は割愛します)
| 型名 | 対応する値 | 使用例 | 備考 |
|---|---|---|---|
| int | 整数 | int type_int = 2; | |
| float | 単精度浮動小数点 (小数) | float type_float = 3.14: | 精度は6,7。高速 |
| double | 倍精度浮動小数点 (小数) | double type_double = 3.14159265; | 精度は約15桁。低速 |
| char | 1文字 | char type_char = 'a'; | 「'」シングルクォテーションで囲む |
| String | 文字列 | String type_string = "takeItBreezy!"; | 「"」ダブルクォテーションで囲む |
| boolean | 真偽値(true か false) | boolean type_boolean = true; | true か falseの2値のみ |
変数名

続いて黒文字の「number」と「moji」の説明です。
これらは変数の名前です。単に変数名と言ったりもします。
基本的に自由に決められるのですが、2つのルールを守る必要があります。
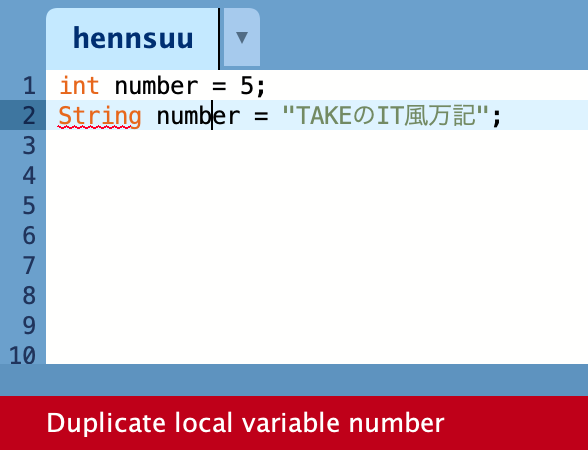
- 同じ変数名は同じプログラムで使わない
- 数字から始めない
上記2つのルールは基本的にどの言語でも共通です。
もしルールに反した変数名をつけてしまうとエラーが起きます。


同じ名前の箱は作れません。
ただし、number1、number2と全く同じ名前でなければ、基本的に自由に名づけることができます。
「格納」と「宣言」

続いて「=」の説明です。
数学的には「=」は、左辺と右辺で同等(同じ値)であることを示しますが、
プログラミングでの「=」は、「左辺に右辺を代入する」という意味で使います。
そして、代入することを、プログラミング用語で「格納」と言います。
したがって、1行目は、int型の、number という名前の変数に、5 を格納する。という意味になります。
そして、型を指定して変数を作ることを「宣言」といいます。
この型が入る箱を作ります!と宣言するイメージです。
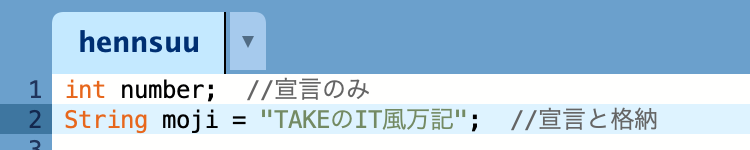
また、変数を宣言する時に必ずしも値を格納する必要はありません。
int number; と書き、int型の値が入る変数を作る。だけのこともできます。

変数の使い方
最後に変数のメリット、使い方をご紹介します!
変数を使うメリット
変数を使うことで得られるメリットは主に3つあります。
- プログラムの柔軟性が増す
- プログラムの作成、変更が楽になる
- プログラムの制御を行うことができる(条件分岐)
実際に具体例で確認しましょう!
変数の使い方の具体例
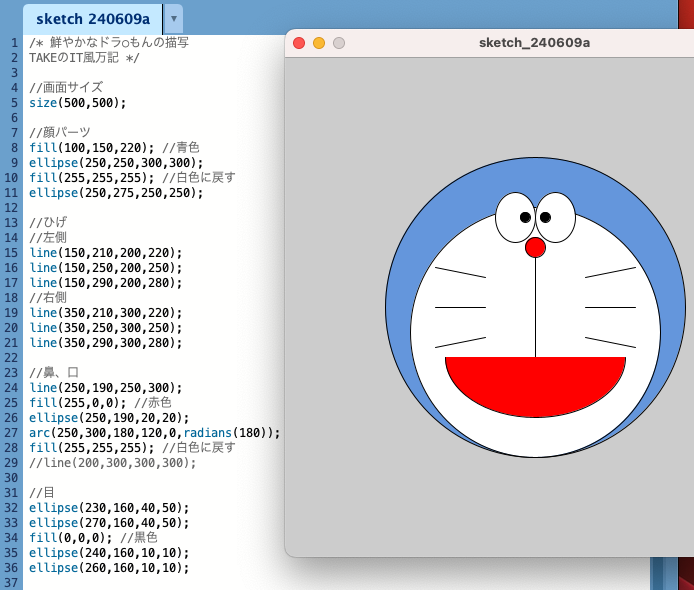
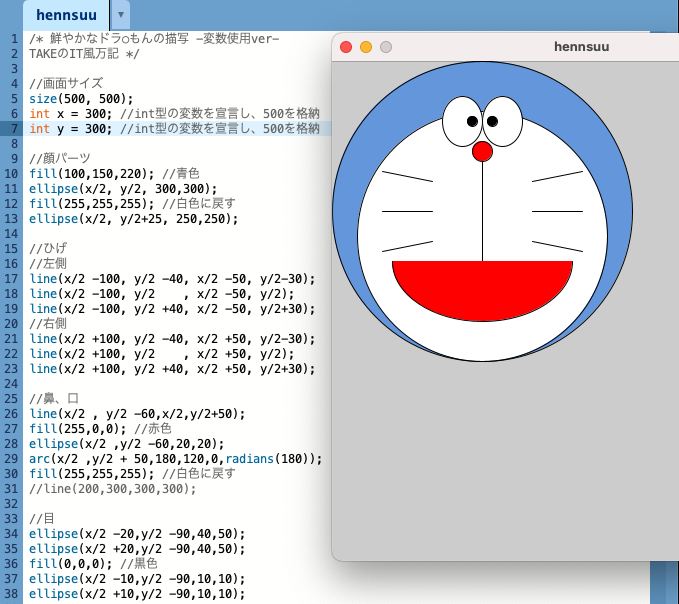
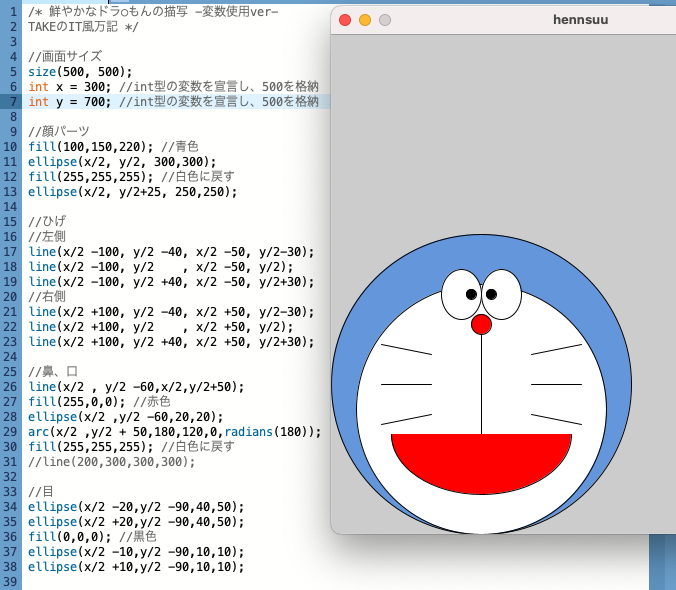
以下の左側は前回の記事で作成したドラえもんと、そのコードです。
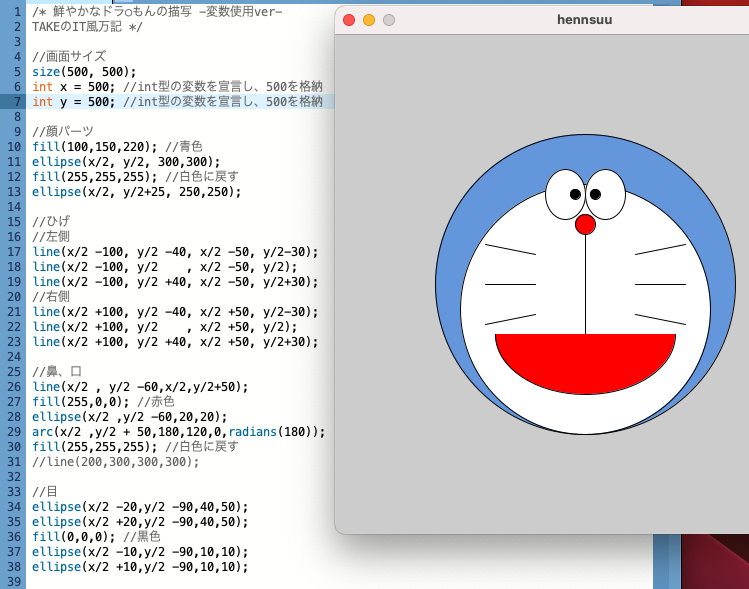
右側は変数を使って書き直したドラえもんと、そのコードです。


ドラえもんの図が同じように、どちらも今のところは大差ありません。
ですが、このプログラムを変更したいとなるとどうでしょうか?
変数を使わないプログラムは全ての数字を一つ一つ書き換える必要があります。
一方で変数を使ったものは、変数に格納する値を変更するだけで終わります。
int型変数のxとyの値を変化させてみます。



x,yを基準にしてドラえもんを描くようにプログラムを書いているので、x,yの値を変えるだけでドラえもんの位置を変えることができます。
変数を使わなくても頑張れば変更できますが、プログラムが100行、1000行となるといちいち変えていられません。
プログラムを書くうえで変数は必須です!
ぜひマスターしましょう!
まとめ:【初心者】変数のイメージと使い方!図で直感的に理解!
今回のポイントをおさらいしましょう!
変数はプログラミングに必須で、変数はプログラミングの真骨頂とも言えます。
ぜひ変数を使いこなしてプログラミング力を上げましょう!
次回は、変数と四則演算の使い方を扱います!
-

-
【初心者向け】数値計算、インクリメントと力試し問題!
2024/7/1
プログラミングにおける計算をマスターしよう!力試し問題も掲載!
++numと、num++の違いがよくわからない方は要チェック!図や具体例で初心者でもわかりやすい!
おまけ:変数版ドラえもんのソースコード(Processing)
/* 鮮やかなドラ○もんの描写 -変数使用ver-
TAKEのIT風万記 */
//画面サイズ
size(500, 500);
int x = 500; //int型の変数を宣言し、500を格納
int y = 500; //int型の変数を宣言し、500を格納
//顔パーツ
fill(100,150,220); //青色
ellipse(x/2, y/2, 300,300);
fill(255,255,255); //白色に戻す
ellipse(x/2, y/2+25, 250,250);
//ひげ
//左側
line(x/2 -100, y/2 -40, x/2 -50, y/2-30);
line(x/2 -100, y/2 , x/2 -50, y/2);
line(x/2 -100, y/2 +40, x/2 -50, y/2+30);
//右側
line(x/2 +100, y/2 -40, x/2 +50, y/2-30);
line(x/2 +100, y/2 , x/2 +50, y/2);
line(x/2 +100, y/2 +40, x/2 +50, y/2+30);
//鼻、口
line(x/2 , y/2 -60,x/2,y/2+50);
fill(255,0,0); //赤色
ellipse(x/2 ,y/2 -60,20,20);
arc(x/2 ,y/2 + 50,180,120,0,radians(180));
fill(255,255,255); //白色に戻す
//目
ellipse(x/2 -20,y/2 -90,40,50);
ellipse(x/2 +20,y/2 -90,40,50);
fill(0,0,0); //黒色
ellipse(x/2 -10,y/2 -90,10,10);
ellipse(x/2 +10,y/2 -90,10,10);